
InfoAgro Platform Redesign
Enhancing the user experience by improving navigation, optimizing for mobile, and modernizing the interface to better serve the agricultural community.
Time Frame
6 Months
Team
2 people. Only me as UX/UI designer
Role
UX / UI
Platform
Web Responsive
Business Model
Public service or Non-Profit
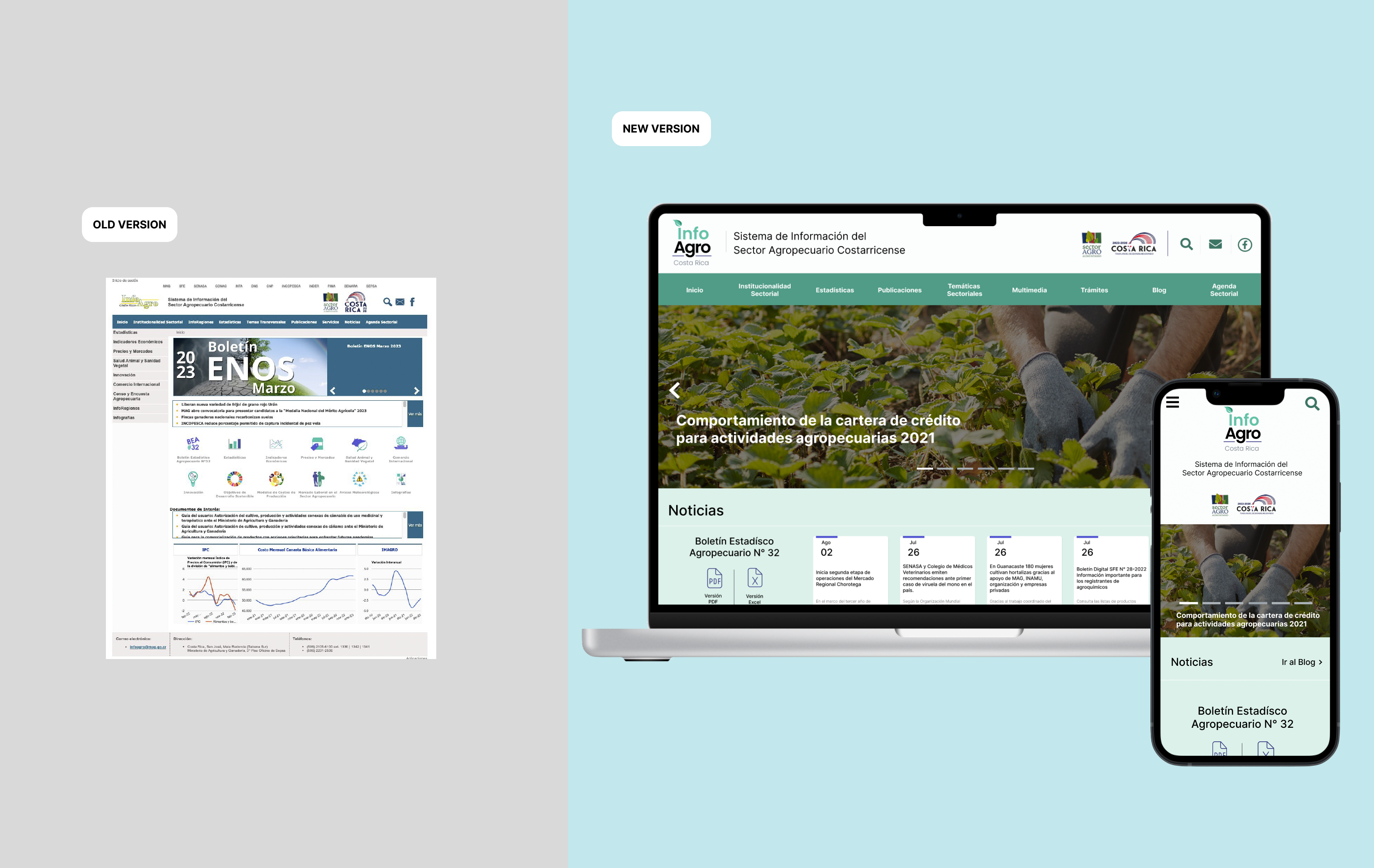
The InfoAgro Platform Redesign aimed to enhance user experience by improving navigation, optimizing for mobile, and modernizing the interface. The project focused on providing a more intuitive and responsive platform for farmers, agronomists, and agricultural experts.
The original platform had complex navigation, poor mobile optimization, and an outdated design, leading to user frustration and reduced engagement. The redesign addressed these issues by implementing a user-centered design approach and best UX practices.

Challenges
The original InfoAgro platform presented several key challenges:
- Complex Navigation: Users struggled to find relevant information due to a cluttered interface.
- Poor Mobile Experience: The platform was not optimized for mobile, hindering accessibility for users in the field.
- Outdated Design: The design did not align with modern user expectations in terms of aesthetics and usability.
Goals
- Simplify navigation to improve user experience and accessibility.
- Optimize the platform for mobile devices, ensuring usability on the go.
- Modernize the interface to align with current design standards and user expectations.
Design Process
Discovery
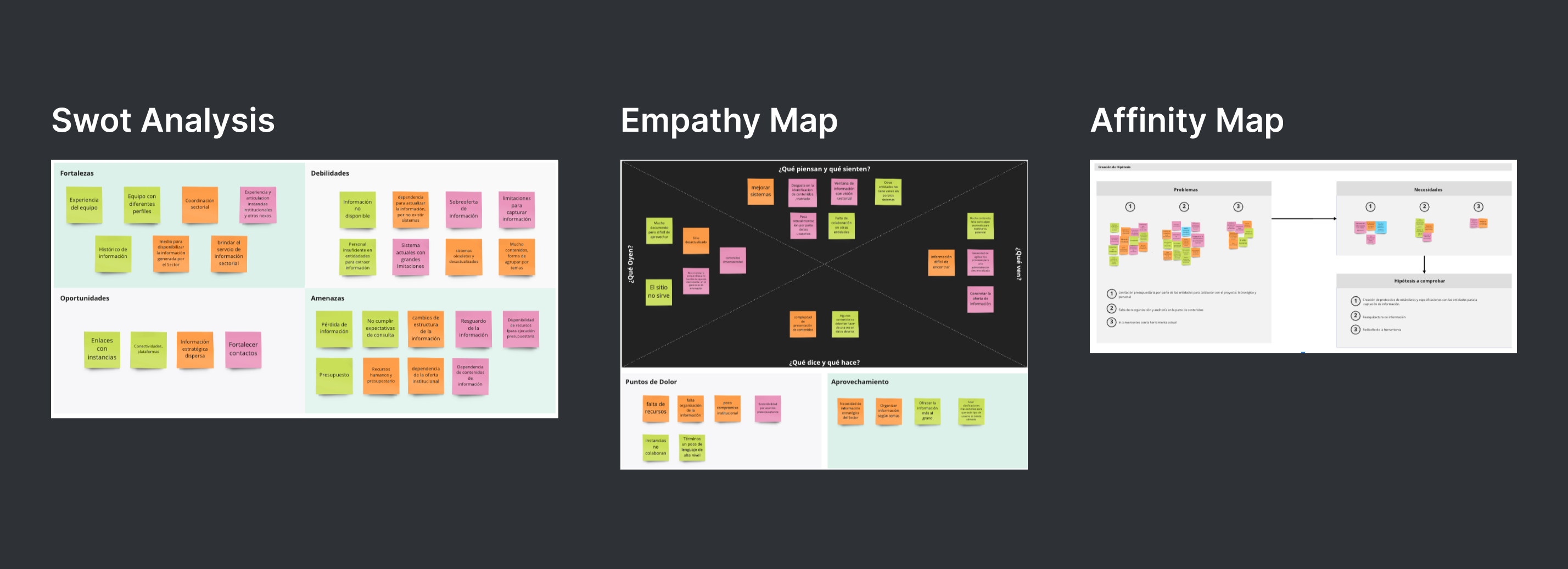
The discovery phase included a SWOT analysis, empathy mapping, user interviews, and surveys. These activities helped identify the platform's strengths and weaknesses, user pain points, and opportunities for improvement.
- SWOT Analysis: Identified key strengths, weaknesses, opportunities, and threats to inform the redesign strategy.
- Empathy Map: Gained deeper insights into user thoughts, feelings, and behaviors.
- User Interviews and Surveys: Collected direct feedback from users to understand their needs and challenges.

Hypotheses to test —
Define
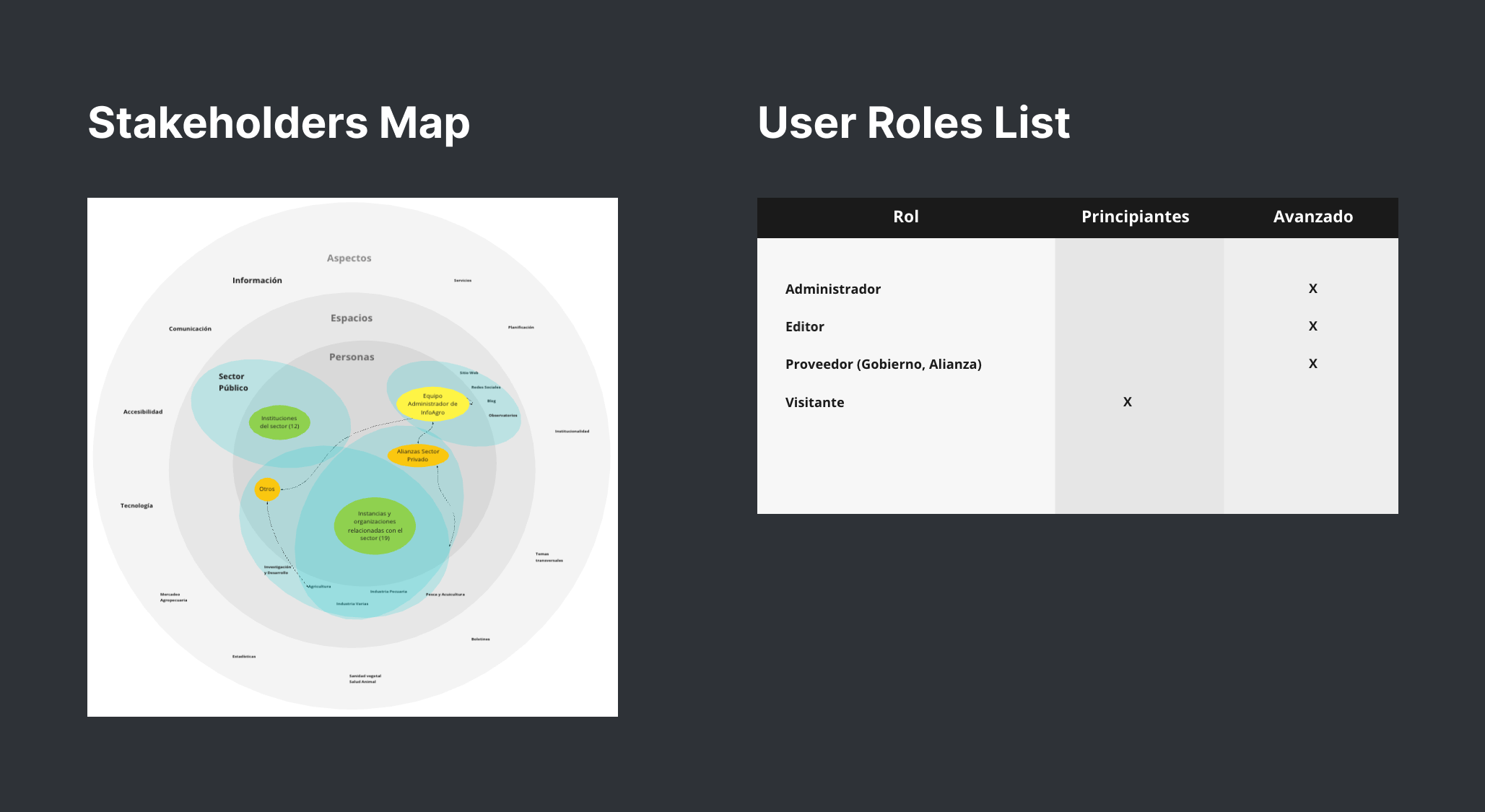
In the Define phase, we developed surveys, user personas, created a stakeholder map, and mapped user journeys to better understand how different user groups interacted with the platform.
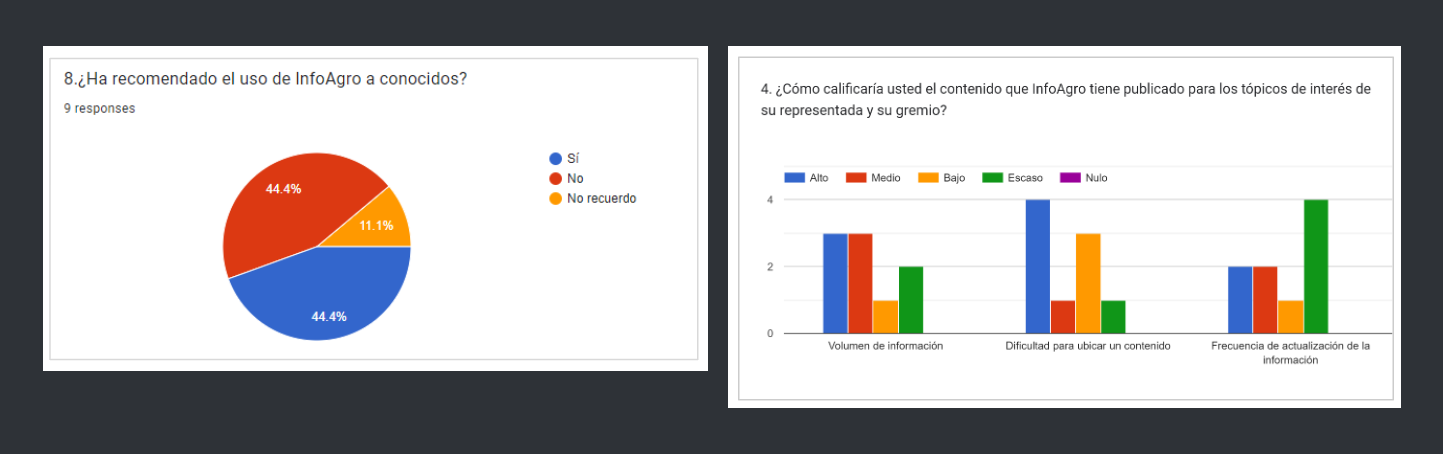
The survey measured the various opinions of the end users, who are entities in the agricultural industry in Costa Rica. Through this survey, we were able to gather critical feedback and identify key areas needing improvement.

Insights obtained from survey —
After identifying the different users in the Stakeholder Map, the various roles within the system were defined to establish the functions each user would perform.

Four personas were developed, each representing a unique role. These user personas were created using data from workshops, interviews, and surveys to understand different user needs and challenges.

The roles of System Editor and Visitor were selected to develop detailed scenarios in the creation of the journey map. By listing the tasks each persona needs to do in their situations, we could find the good, critical, and bad points in the user journey.

The ideas from user journey and other activities were evaluated and ranked using a prioritization matrix, which considered both their impact and feasibility. This process helped identify the best solutions to move forward with in the development phase.

Findings and Outcomes—
- The InfoAgro platform was hard to navigate and not optimized for mobile, making it frustrating for users, especially those in the field.
- The design looked outdated and didn't engage users well.
- After the redesign, navigation became simpler and more consistent.
- The platform should be fully optimized for mobile, improving the experience for all users.
- The new design must be modern and visually appealing, leading to better user engagement.
How might we?
How might we create a more user-friendly, modern, and mobile-optimized platform that simplifies navigation, enhances user engagement, and better meets the needs of InfoAgro's diverse user base?
Information Architecture
The Information Architecture phase involved conducting a content audit, organizing content through card sorting, and developing a new sitemap to ensure logical and user-friendly navigation.
- Content Audit: Reviewed existing content to identify gaps, redundancies, and areas for improvement.
- Card Sorting: Conducted card sorting exercises to determine the most intuitive way to organize content.
- Sitemap Creation: Developed a new sitemap that provided a clear structure for the redesigned platform.

UI Design
This custom design system was developed as a personal initiative and prototyping tool, designed to be highly adaptable to fit specific customer needs by allowing customization of colors, fonts, and shapes. The design system acts as a comprehensive framework, ensuring consistency and coherence across all design elements.


Prototyping
Prototyping involved creating low-fidelity and high-fidelity prototypes, developing a style guide, and testing the design with users to refine the final solution.
The purpose of the low-fidelity wireframes was to demonstrate the website's basic functionality to the client while proposing a new information structure. Through two detailed sessions, we presented these wireframes to help the client visualize how the changes could enhance navigation and overall user experience.

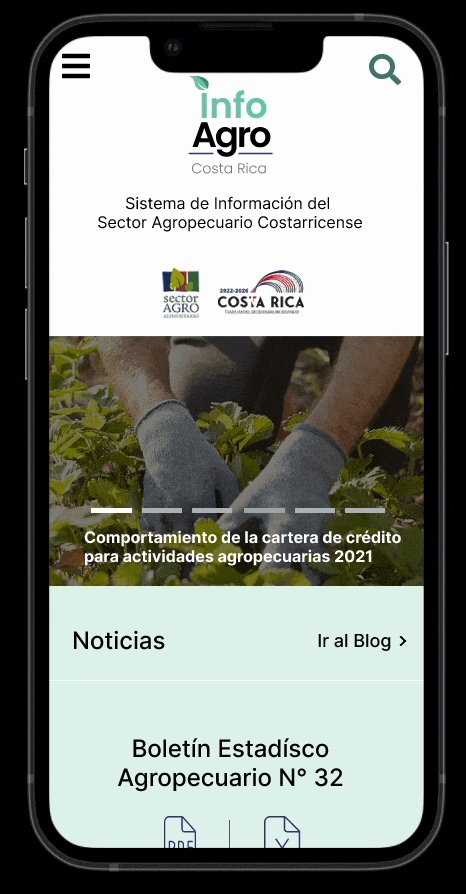
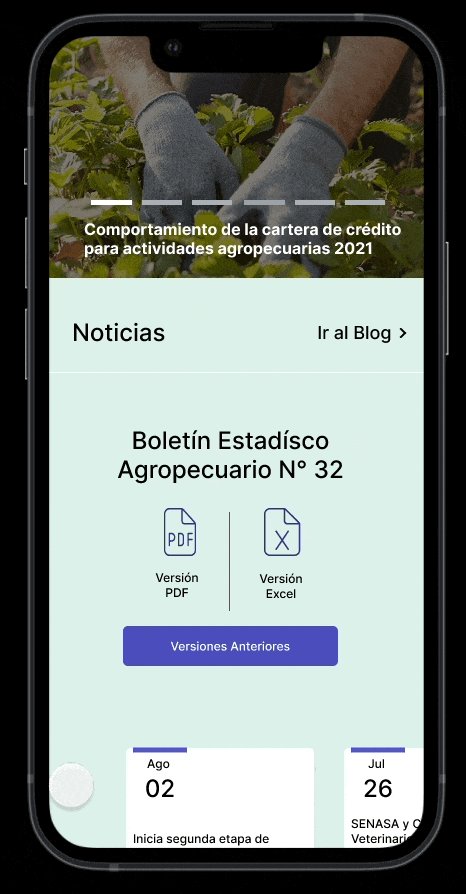
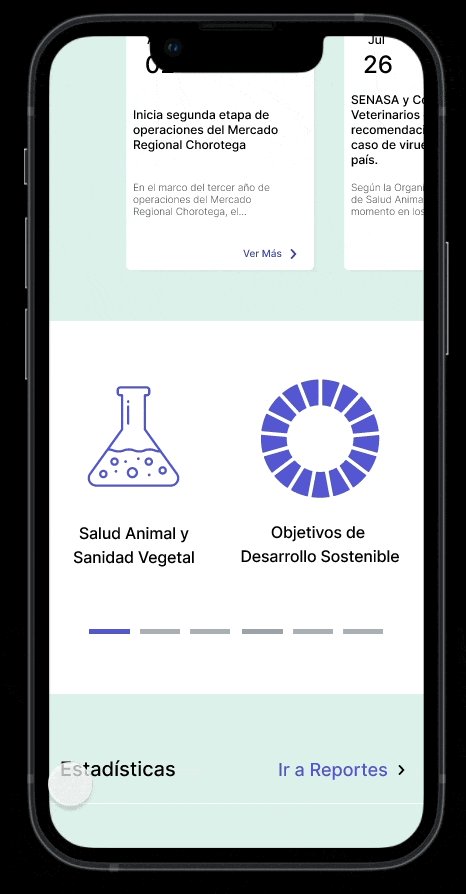
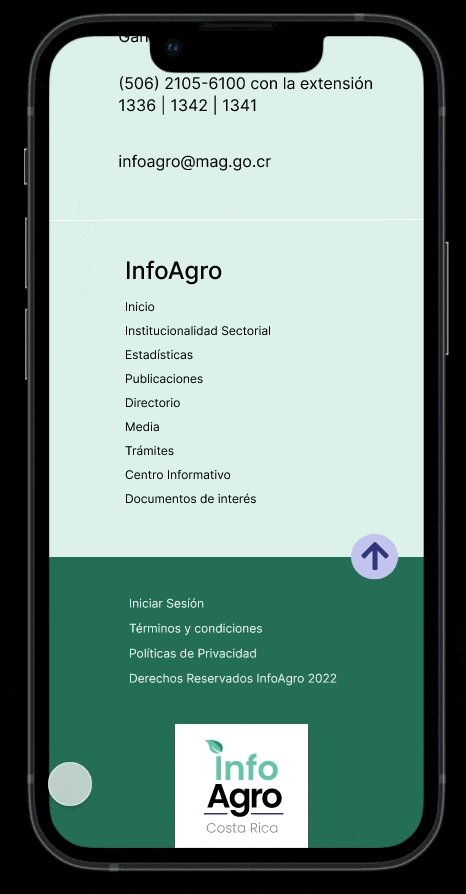
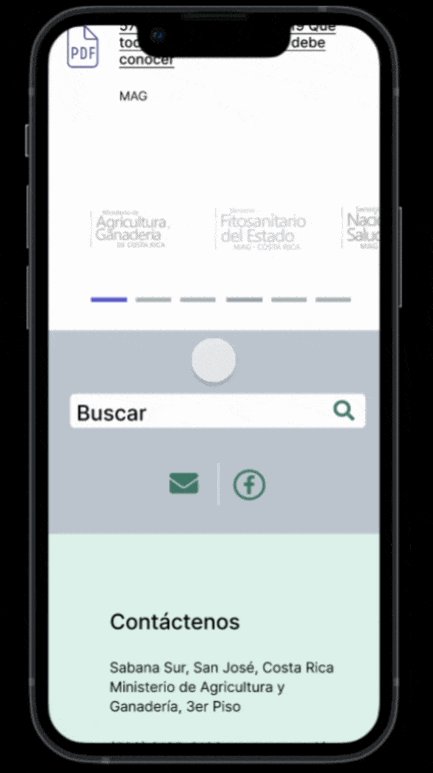
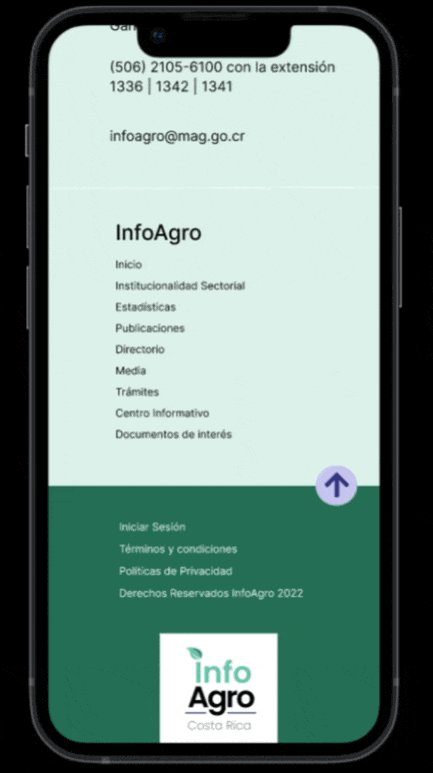
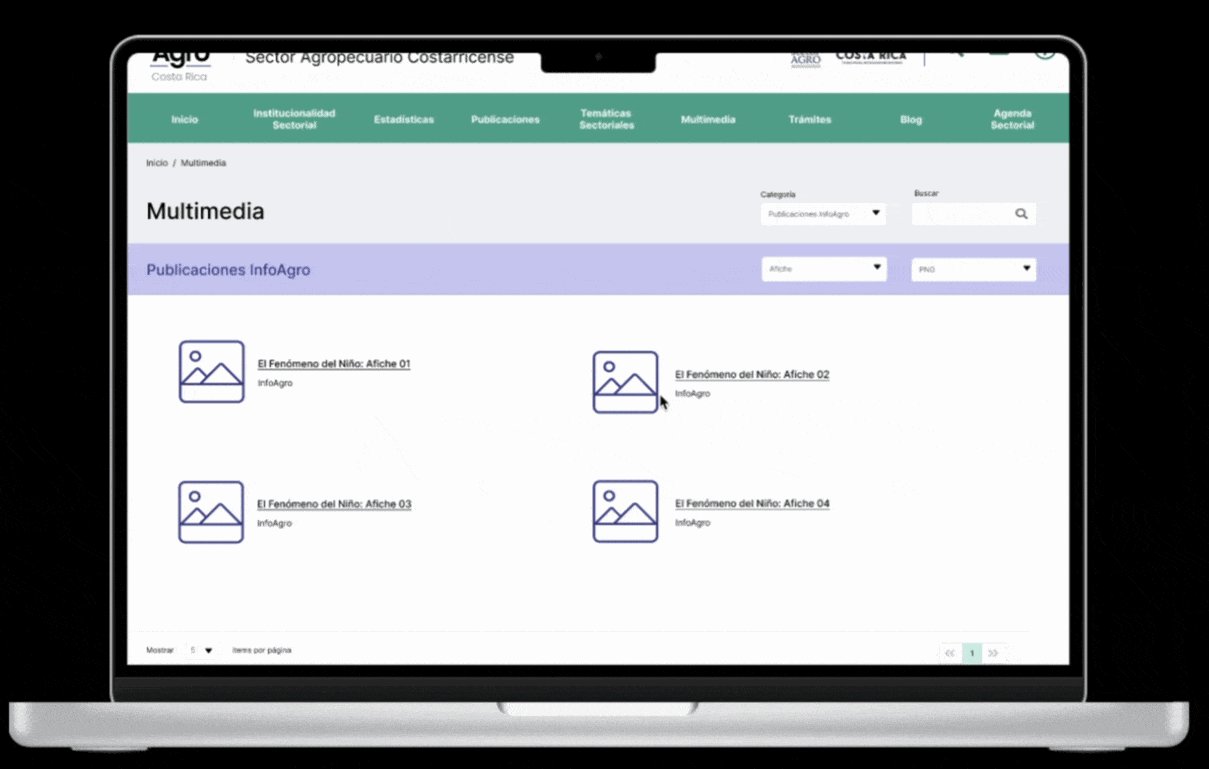
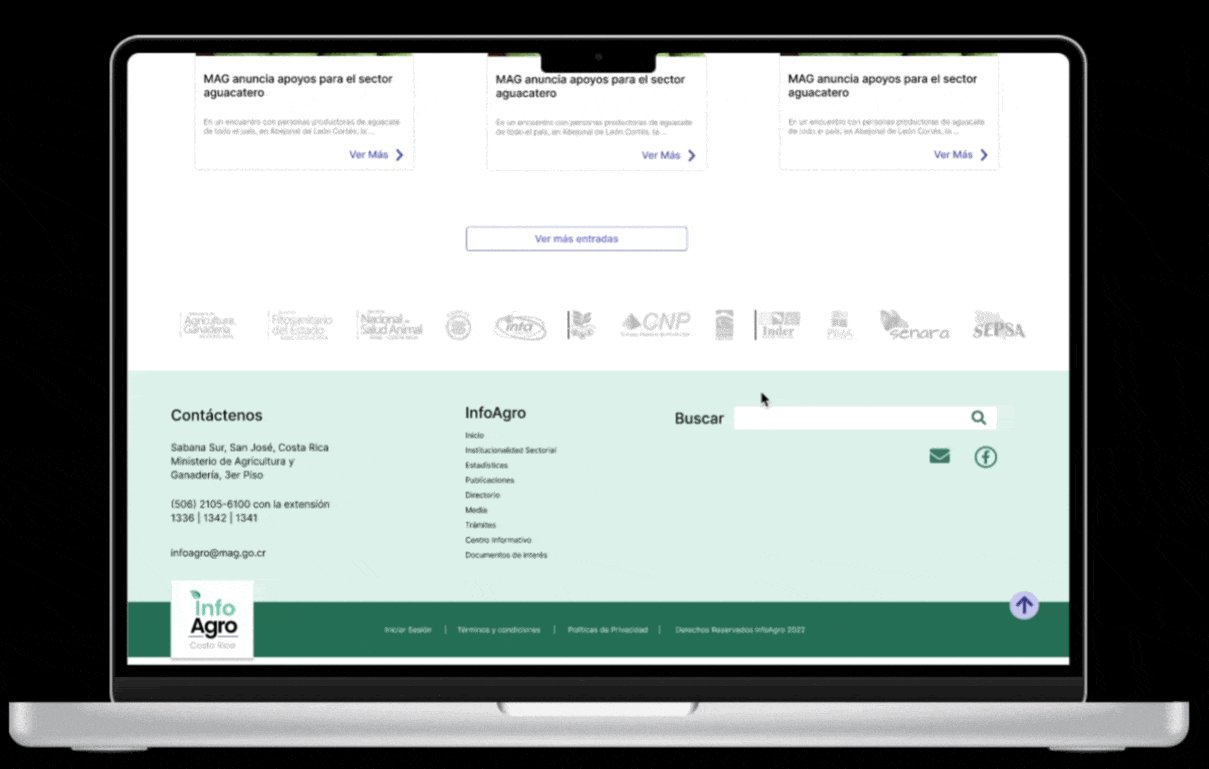
Hi-Fidelity Wireframes - Mobile Version —

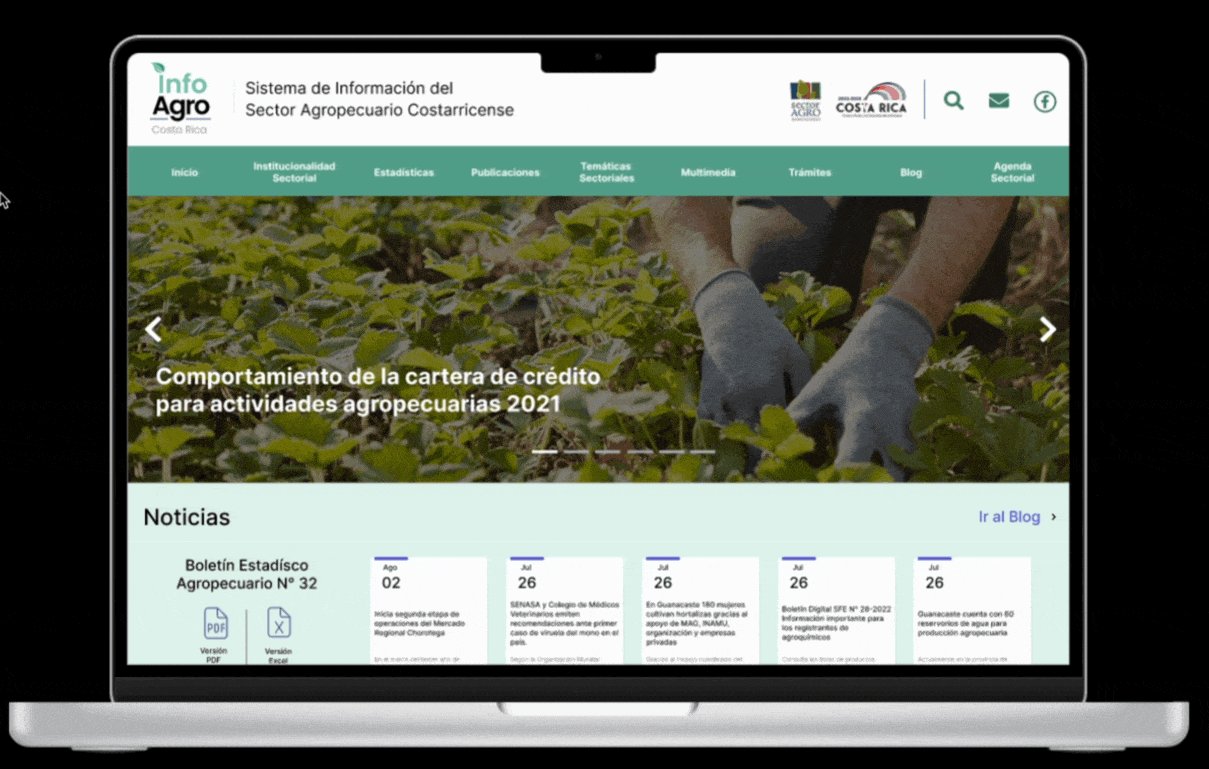
Hi-Fidelity Wireframes - Desktop Version —

Documentation
Documentation included a detailed branding guide, written documentation of the design process, and a comprehensive report on research findings.
- Written Documentation: Detailed all steps taken during the redesign, including research, design, and development.
- Branding Guide: Created a branding guide to ensure consistency in visual identity across the platform.
- Research Results: Compiled a comprehensive report on the research findings that informed the redesign.
Solution
The final solution was a modern, user-friendly platform that greatly improved navigation, mobile accessibility, and overall user experience. The redesigned InfoAgro platform now better serves its diverse user base.
Results
The redesigned InfoAgro platform delivered significant improvements in user experience and engagement:
- Increased User Satisfaction: User feedback highlighted the improvements in navigation and mobile accessibility, leading to higher satisfaction scores.
- Higher Mobile Usage: The platform's mobile optimization led to a noticeable increase in mobile device usage, especially among field users.
- Improved Task Completion Rates: The new design reduced user frustration, resulting in more efficient task completion and higher overall engagement.
Reflections
This project reaffirmed the importance of user-centered design and iterative testing. By closely aligning with user needs and continuously refining the design, we achieved a product that significantly improved the user experience. The integration of modern design practices and mobile optimization was critical to the platform’s success.
The collaborative approach between the design and development teams ensured that the final product was not only visually appealing but also highly functional and user-friendly.