Hotel Bellagio Challenge
Bellagio Site UX/UI challenge
The challenge was to apply the following tools for going through the exercise and bringing the test
project into reality:
- Figjam will be used for all UX research and any whiteboard for inspiration, wireframing, etc.
- Figma will be used for creating the high fidelity designs to showcase your final looks

The Tasks
- Migrate the application to a new / fresh framework, in this case, angular
- The MPV is for large desktop
- It must be designed with new UI Standards
- Re-design the landing page for Bellagio Las Vegas
- Use current brand/logo, fonts, and colors
- Create a basic style guide with fonts and colors within Figma
- Design an experience with an Airbnb look and feel, using legacy content from the Bellagio site
- Design a search filter intuitive for secondary navigation and global searching for all website pages (Similar to AirBnB's approach)
- Prototype the page and features for all of the design using Figma
- Gather the current offerings of the Bellagio i.e. Dining, Activities, etc. and present them in a more marketable manner on the homepage. Take into consideration copy and imagery.
Goals
- To study AirBnB and be sure to copy and follow that same style.
- To make the site have great photography like AirBnB.
- Try to make the brand (font’s, colors, and even logo) feel more high-end and relevant like Airbnb if possible.
- To document how certain rollovers, fields, menus, search features, etc. will look and feel for development.
- Be sure to look at examples for inspiration and link to certain development features so our developers can check your inspiration.
- Overall, the updated homepage should be attractive, functional, and highly marketable to Bellagio’s high-end target market.
The Process
Understand
- Check AirBnb Website Aesthetics / Components / Web Structure
- Check Bellagio Website Aesthetics / Components / Web Structure
- Bellagio IA - Old / New Website Site Map
Design
- Low-Fi Wireframes
- Style Guide - Creation and Documentation
- Components (Basics or "Molecules" ) - Creation and
Documentation
- Components - Creation and Documentation
- Final Prototype
Understand
Check AirBnb Website Aesthetics / Components / Web Structure
I needed to know what's in the website: color guide, typography, content, etc.
Check the complete step here:
https://www.figma.com/file/sXnWXNi1gKQLzibbhlGRAW/Bellagio-Research-and-Prototyping
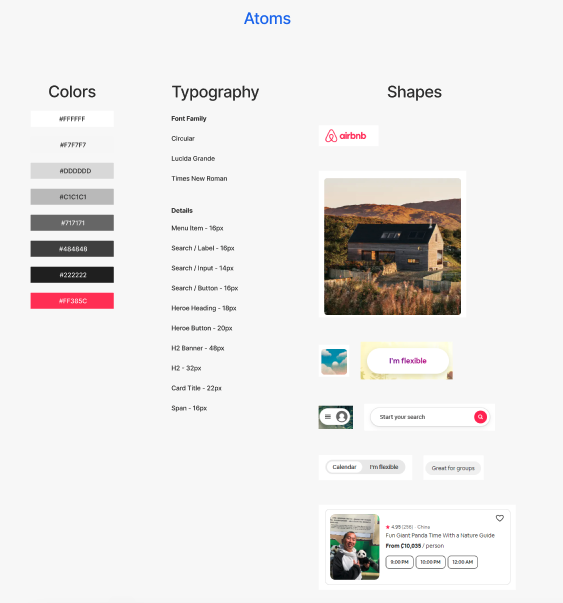
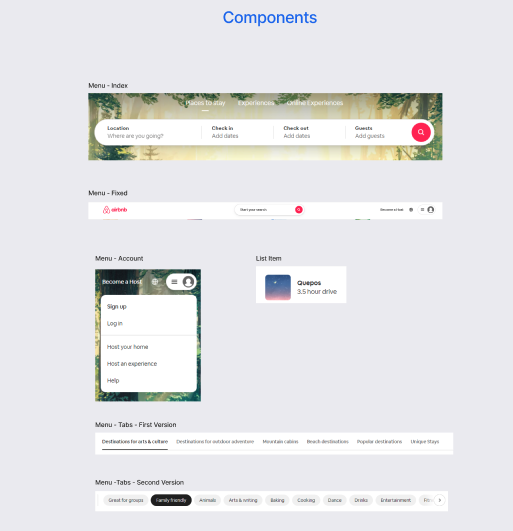
1. AirBnB Site / Website Analysis


Check Bellagio Website Aesthetics / Components / Web Structure
Check and analyze what information this website has: color, typography, images, content, IA, etc.
Check the complete step here:
https://www.figma.com/file/sXnWXNi1gKQLzibbhlGRAW/Bellagio-Research-and-Prototyping
2. Bellagio Las Vegas Site / (Current) Website Analysis

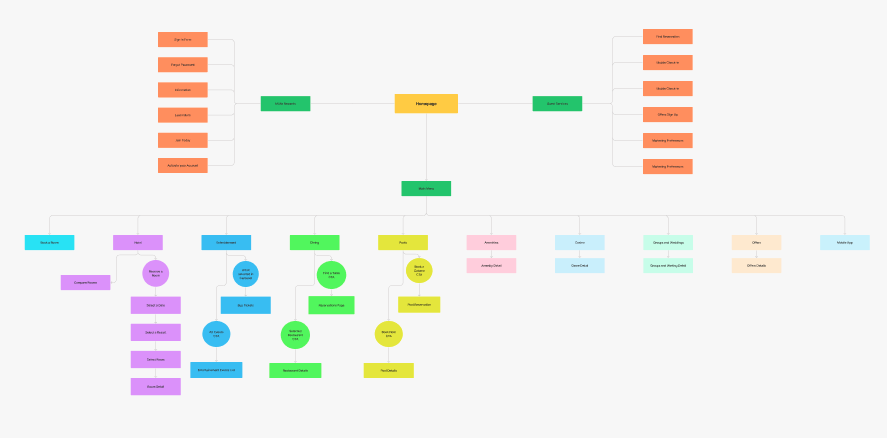
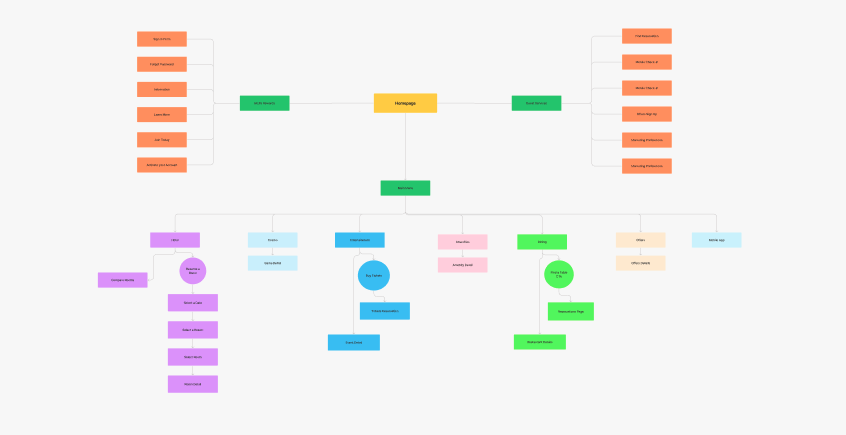
Bellagio IA - Old / New Website Site Map
I need to know how it is connected, hierarchy, Actions, etc. The new one was created based on the "possible" main products and services offered by the hotel.
Check the complete step here:
https://www.figma.com/file/sXnWXNi1gKQLzibbhlGRAW/Bellagio-Research-and-Prototyping
3. Site Map - Current Site - Mobile / Site Map - Proposal


Design
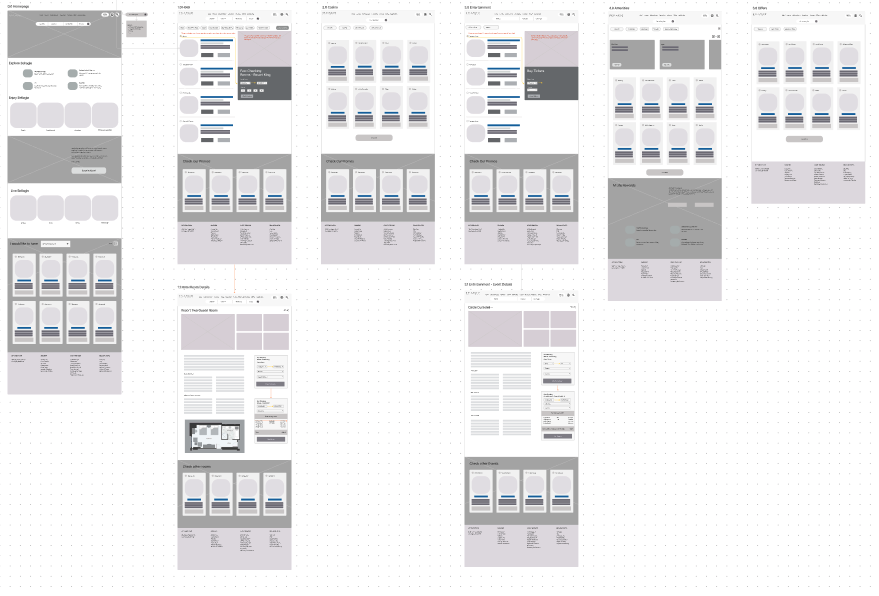
Low-Fi Wireframes
It's a guide to check how many templates, components and (main) pages is required to create the visual prototype
Check the complete step here:
https://www.figma.com/file/sXnWXNi1gKQLzibbhlGRAW/Bellagio-Research-and-Prototyping
4. Low-Fi Wireframes

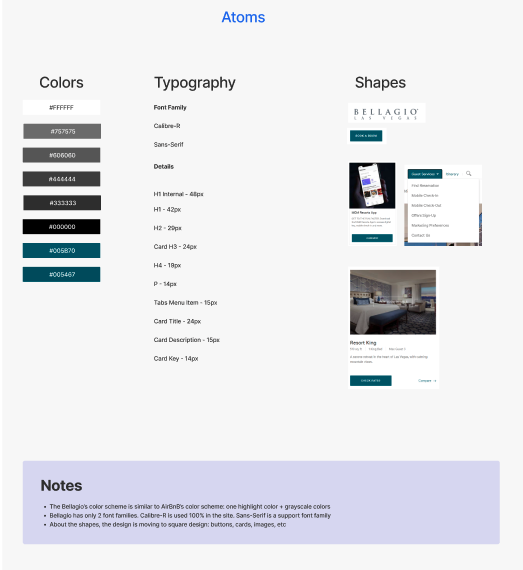
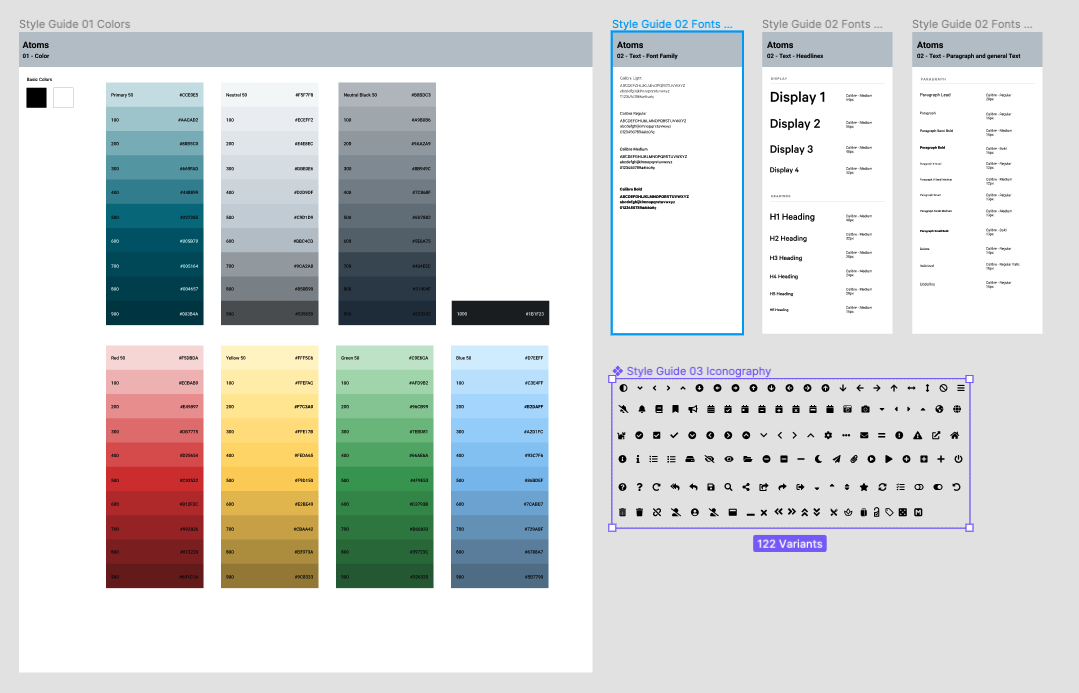
Style Guide - Creation and Documentation
With this step, is possible to handle standard guidelines in the new website. The following elements were defined in this part:
- Color palette - 3 main colors and auxiliary color set
- Typography
- Iconography
Check the complete step here:
https://www.figma.com/file/BVqieOR4McigxjXNjk85Pe/Bellagio---Style-Guides---Components---Design?node-id=0%3A1
Page - 05 - Design Style

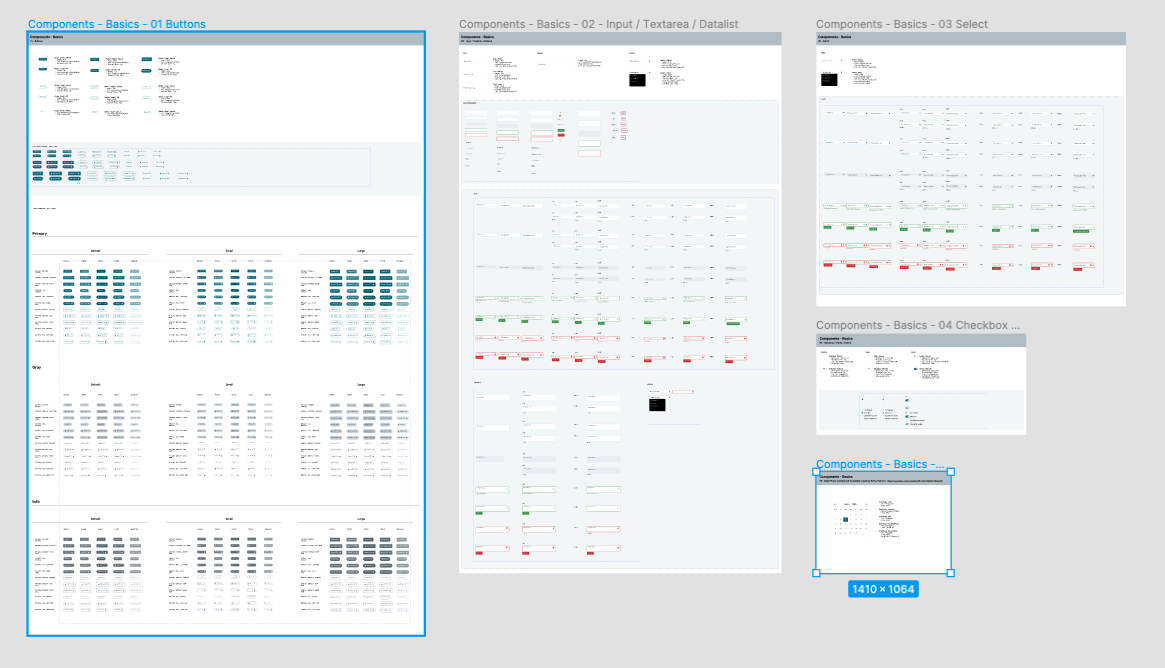
Components (Basics or "Molecules" ) - Creation and Documentation
The molecules or basic components are necessary to keep consistency in the website and apply quick fixes on these components without changing one by one in the website design. Each component is documented for dev purposes.
For the proposal, I did the following basic components
- Buttons
- Input
- Textarea
- Datalist
- Select
Check the complete step here:
https://www.figma.com/file/BVqieOR4McigxjXNjk85Pe/Bellagio---Style-Guides---Components---Design?node-id=0%3A1
Page - 06 - Components - Basics

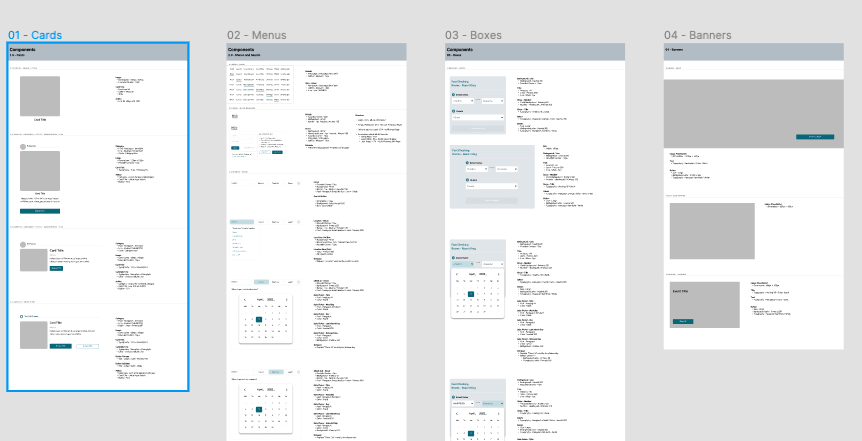
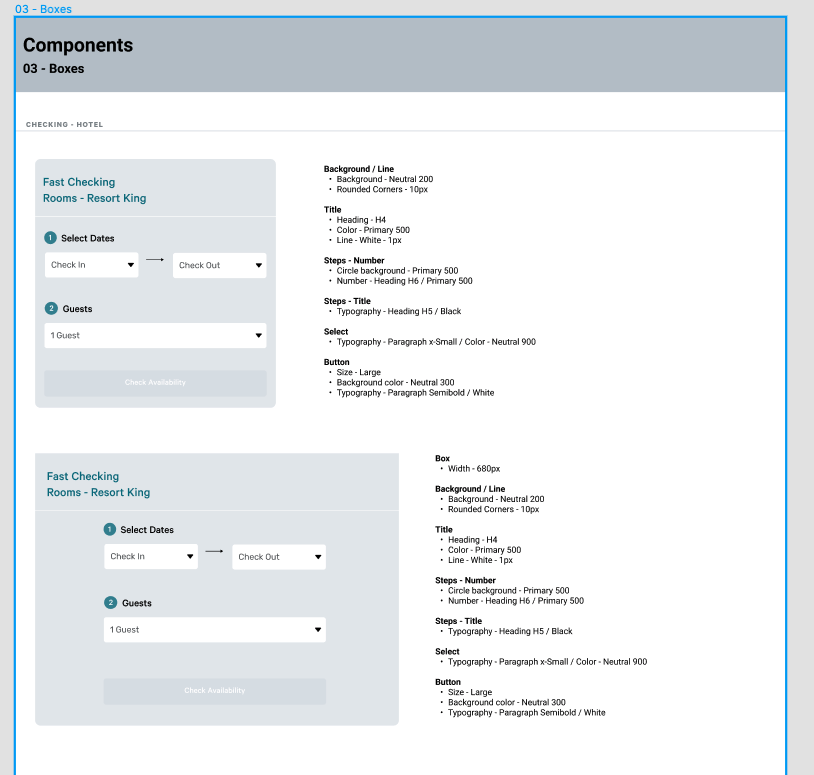
Components - Creation and Documentation
These components as the same as basic components are necessary to keep consistency in the website and apply quick fixes on this components without change one by one in the website design. In this case, the components are customized. Each component is documented for dev purposes.
For the proposal, I did the following basic components
- Cards
- Menus
- Boxes
- Banners
Check the complete step here:
https://www.figma.com/file/BVqieOR4McigxjXNjk85Pe/Bellagio---Style-Guides---Components---Design?node-id=0%3A1
Page - 07 - Components


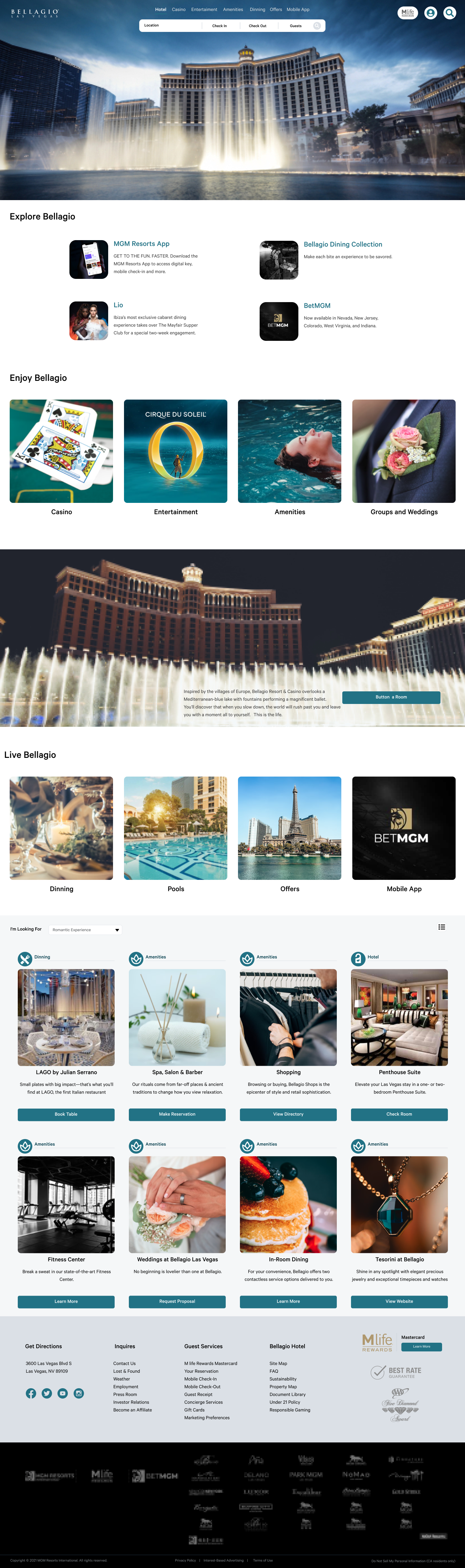
Final Prototype
This is a guide about how and what the final users will see the future website. You can see the different components made before in action. You will see the following sections:
-
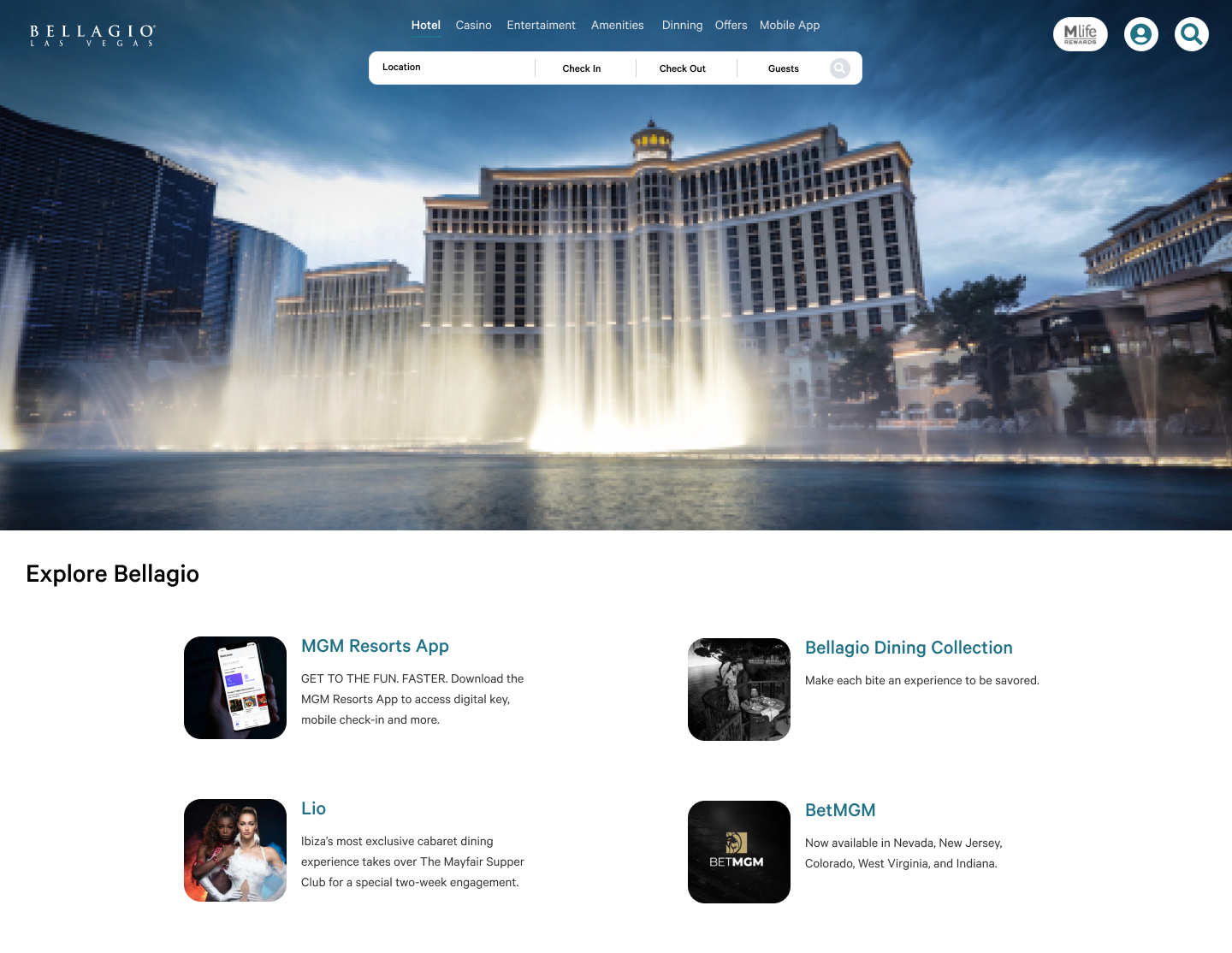
0.0 - Homepage
- It contains different sections, with some AirBnb style
- The used images in the website are coming from Unsplash and the hotel
-
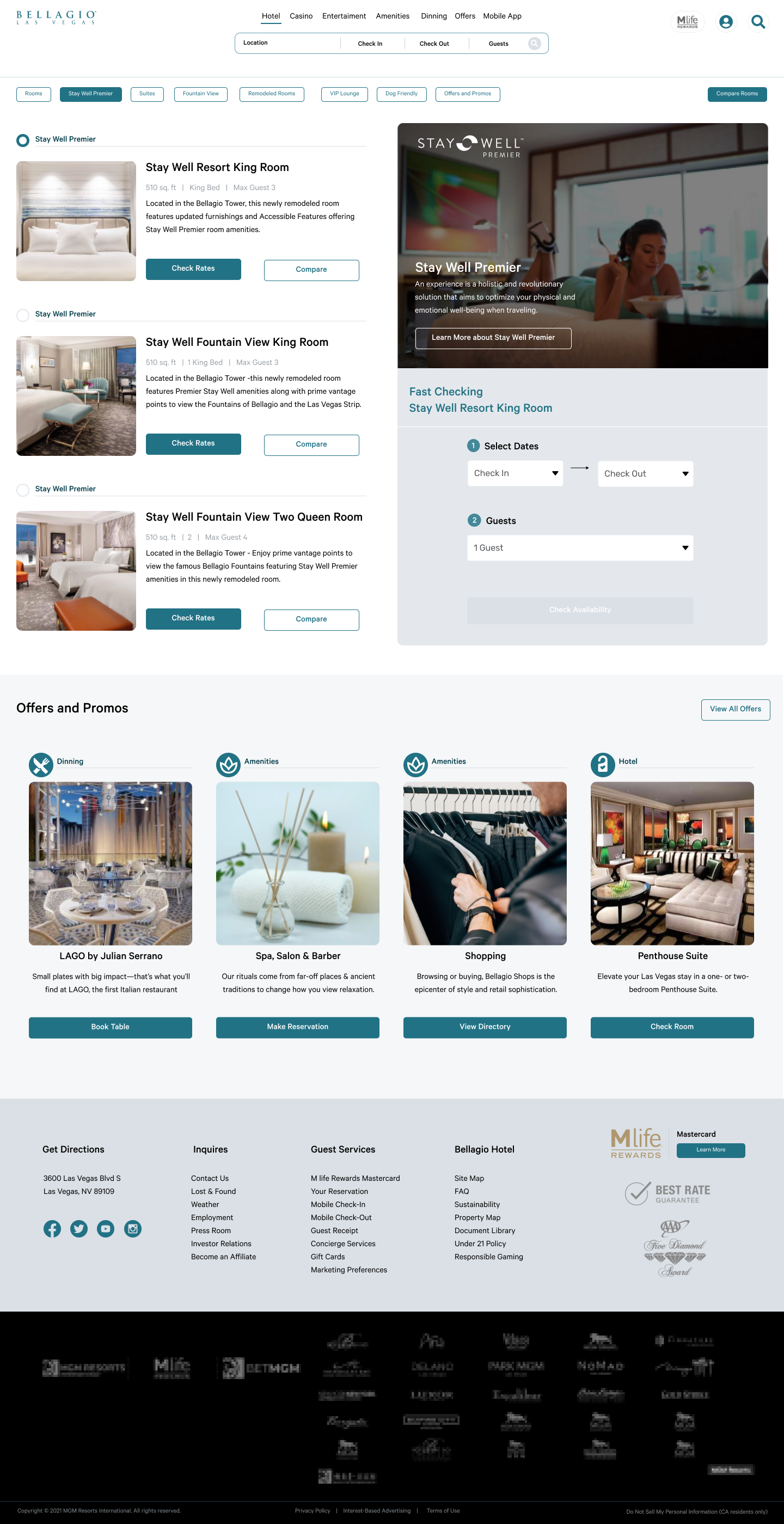
1.0 Hotel
- The page contains filters and a rooms list
- On the right side there is information about the category and a fasting checking box of the room chosen on the right.
- Offers and promos (located at the bottom) will be shown in almost all the website
-
1.1 Room Details
- AirBnB styling
- There is a Fast Checking box. This box helps the user to do the reservation fast and avoids extra pages with steps for this function.
- The CTA redirect the user to Payment section (external page)
-
2.0 Entertainment
- AirBnB styling
- Same functionality as hotel page
-
3.0 Casino
- AirBnB styling (check experiences page in AirBnb website)
-
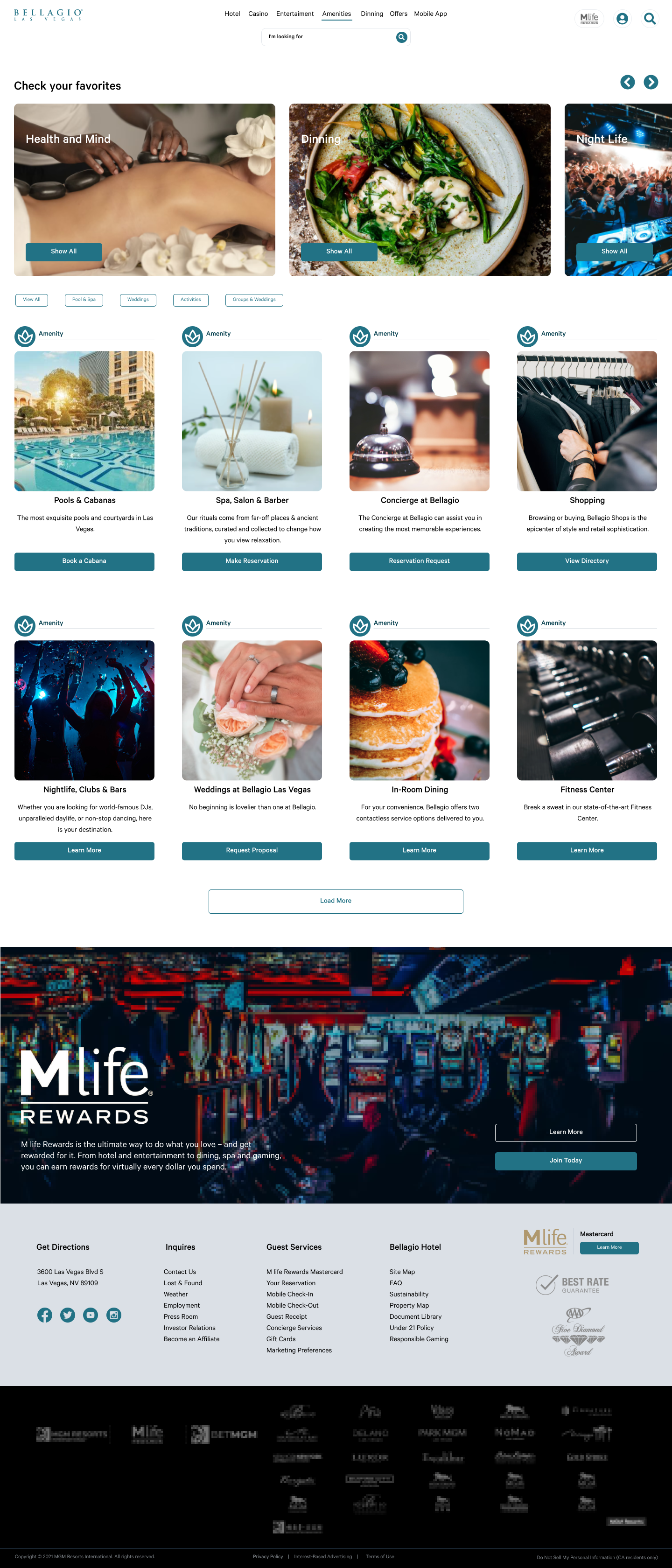
4.0 Amenities
- AirBnB styling (check Online Experiences page in AirBnB website)
-
5.0 Offers
- Similar to Casino Page
In the header part, the search changes, this depends on the page needs.
Check the complete step here:
https://www.figma.com/file/BVqieOR4McigxjXNjk85Pe/Bellagio---Style-Guides---Components---Design?node-id=0%3A1
Page - 08 - Final Prototype
Homepage

Hotel

Amenities

Outcomes and Results
Goals Achieved
- The creation of a extended documentation from analysis until the creation of the prototype, combined with Guide Style and Components
Lessons learned
- The challenge to understand and analyze from interaction perspective a website