
PPH Signup
Enhancing user engagement through intuitive design, mobile optimization, and gamification, resulting in a seamless signup experience and improved conversion rates.
Time Frame
4 Months
Team
Just me
Role
Product Design / Frontend
Platform
Web Responsive
Business Model
B2B / Pay per Head
The redesign of the RealBookies signup process aimed to improve the user experience by making it more simple, accessible, and engaging. The project included gamification elements, mobile optimization, and best UX practices, which led to a big increase in conversion rates.
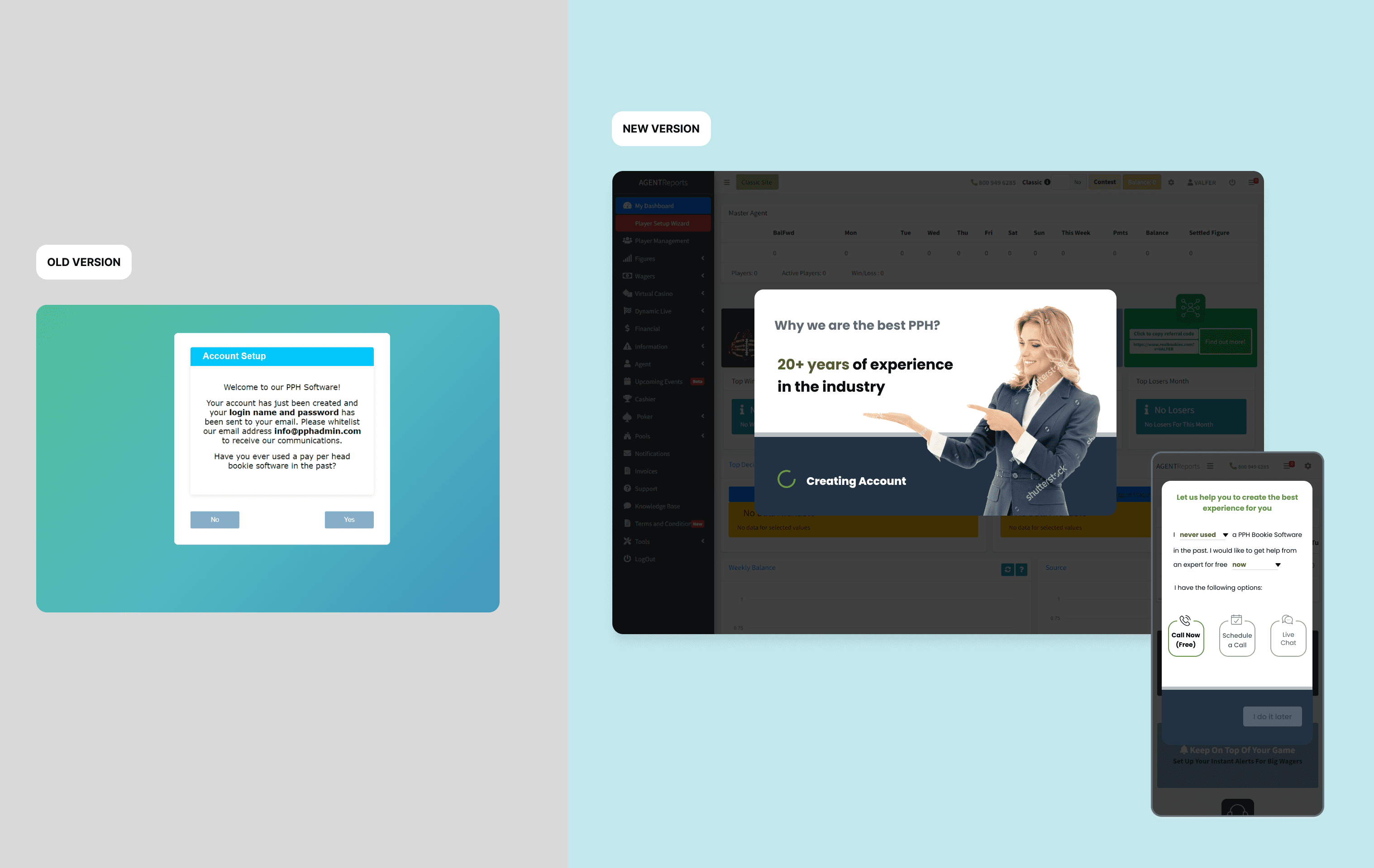
The original signup process was complex and outdated, leading to high abandonment rates and frustration among users. It lacked the intuitiveness and ease of use that modern users expect, particularly on mobile devices. Additionally, the interface did not align with current design standards, which further detracted from the user experience.

Challenges
The old signup process at RealBookies had some key challenges:
- High abandonment rate: Many users did not complete the signup due to its complexity and lack of guidance.
- Lack of mobile optimization: The mobile experience was not good, which affected conversion rates.
- Outdated interface: It did not meet modern user expectations in terms of design and usability.
Goals
- Increase conversion rates by simplifying the signup process and reducing friction.
- Optimize the mobile experience to ensure full accessibility and a smooth user experience across all platforms.
- Incorporate gamification elements to keep users engaged and motivated throughout the signup process.
- Enhance clarity and accessibility by designing an intuitive interface that guides users efficiently through each step.
Design Process
Empathy / Define
To address these challenges, the project began with a research phase that included user interviews and analysis of where users dropped out of the signup process. These interviews helped identify the main user frustrations, such as the length of the process, lack of guidance, and complexity on mobile devices.

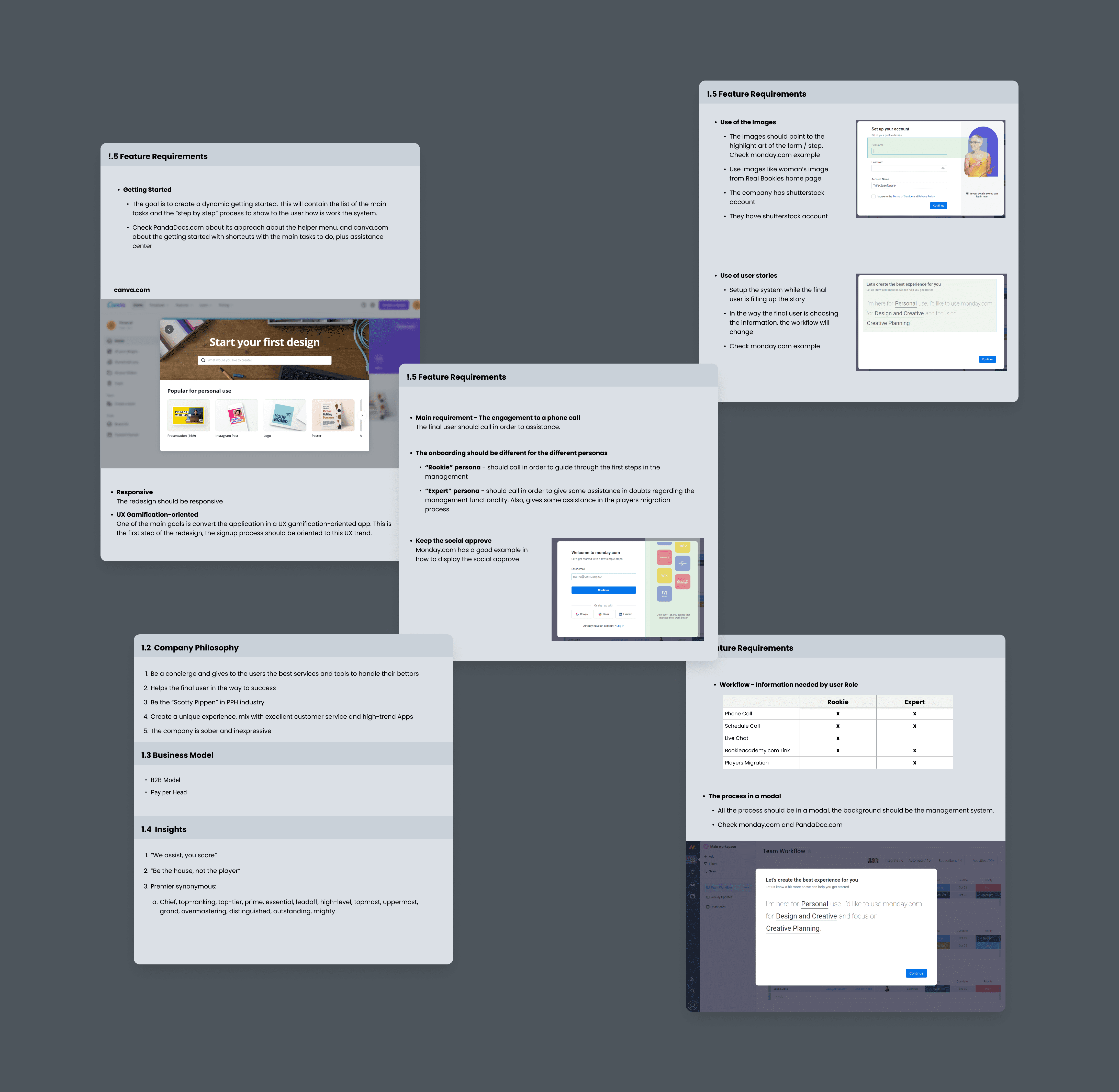
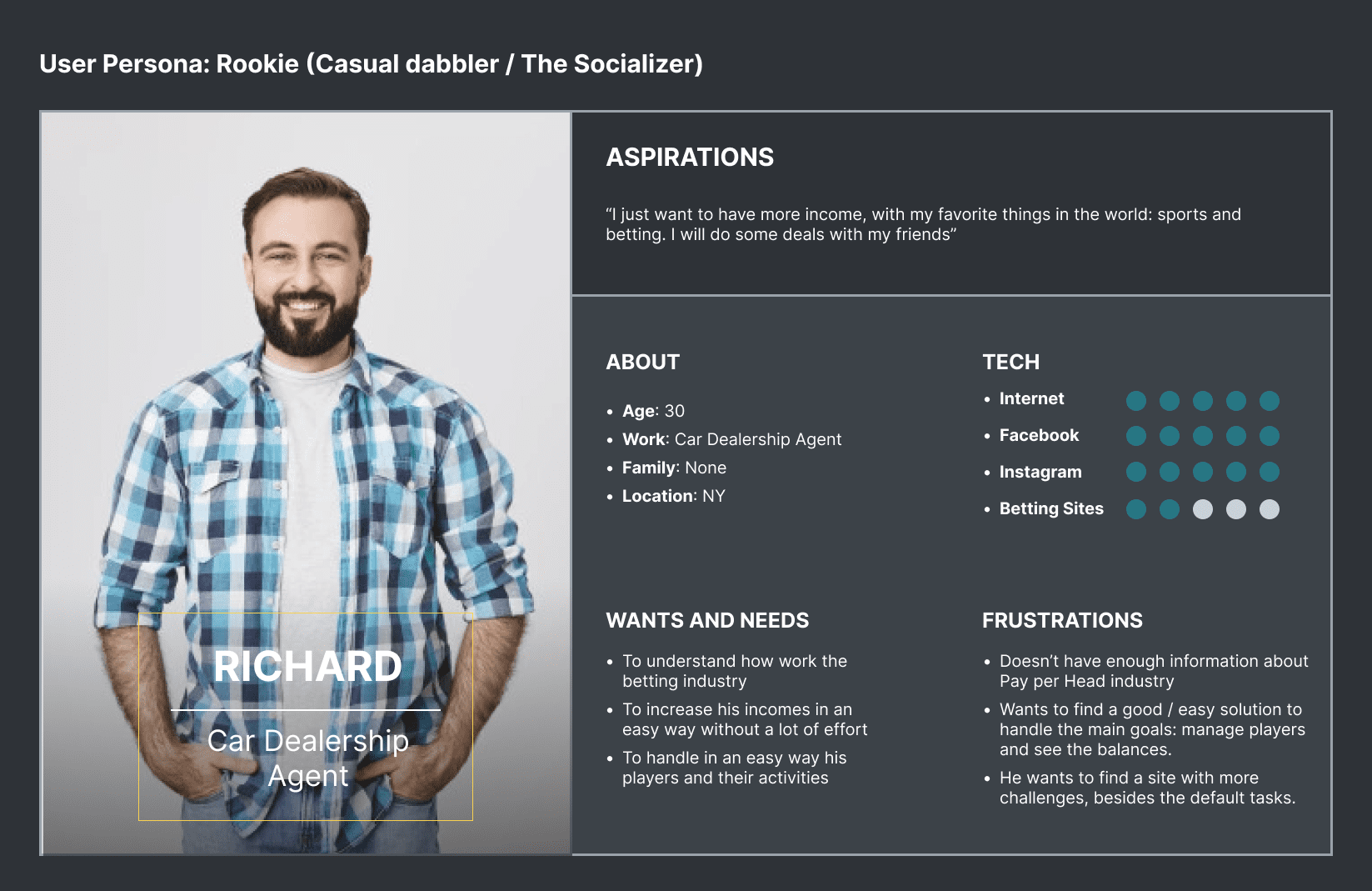
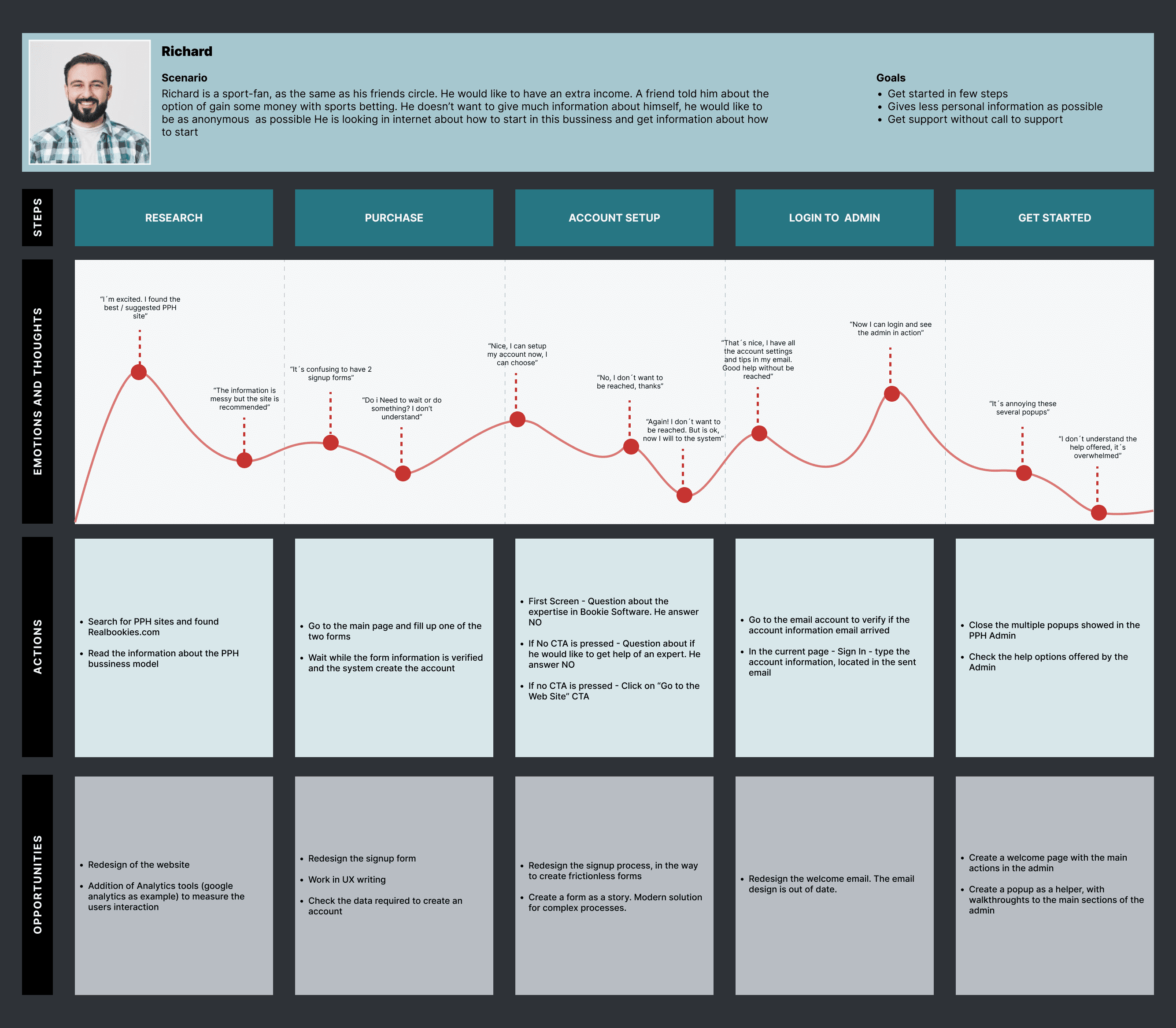
A competitive analysis was done to understand how other platforms in the sports betting industry managed their signup processes. This analysis helped to identify patterns and best practices that informed the design. User personas were also developed based on different types of users (e.g., beginners, experts), allowing the creation of a more accurate and focused customer journey map.


To focus on the most critical features for the Minimum Viable Product (MVP), a prioritization matrix was created. This matrix helped the team prioritize features that were essential for improving user experience while aligning with business goals. High-impact, low-effort features were prioritized to ensure a quick and effective launch.
Findings and Outcomes—
The research uncovered several key insights:
- Users were frustrated by the number of steps required to complete the signup process.
- The lack of mobile optimization was a significant pain point, with many users abandoning the process on mobile devices.
- There was a clear need for better guidance throughout the signup journey to reduce confusion.
How might we?
How Might we create a streamlined, mobile-friendly, and engaging signup process that reduces user friction, increases completion rates, and reflects the modern UX/UI best practices while aligning with the RealBookies brand identity?
Ideate
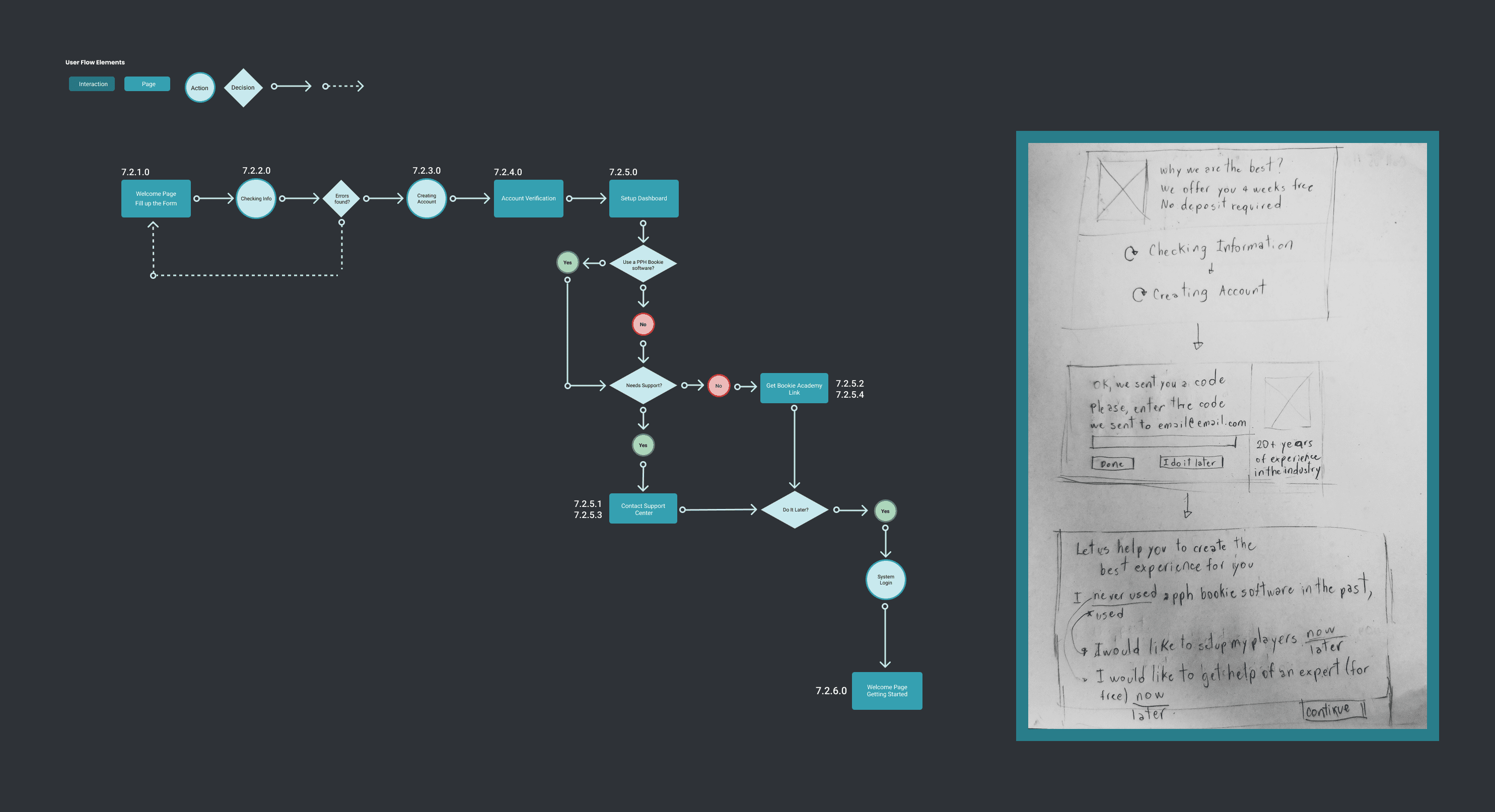
User flows were generated and refined to simplify the signup process. Brainstorming sessions led to the creation of low-fidelity wireframes to visualize possible solutions.

UI Design
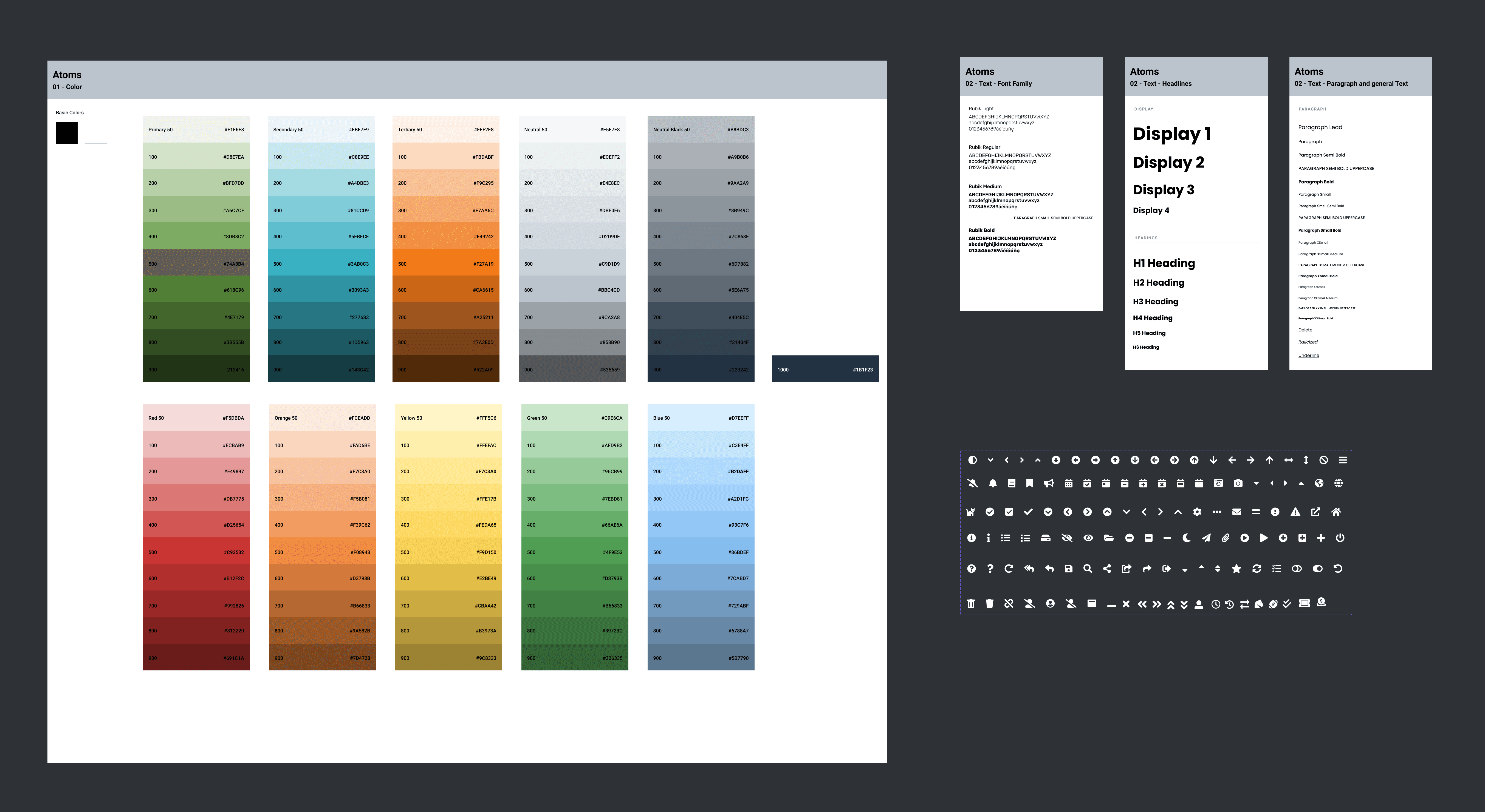
A design system and style guide were developed to ensure consistency across the interface. The visual design focused on modernity, accessibility, and incorporating gamification elements to create a more engaging user experience.


Prototyping
High-fidelity prototypes were created for different devices, and the design was tested and refined based on user feedback. Multiple rounds of testing were conducted to fine-tune the interface before final implementation.
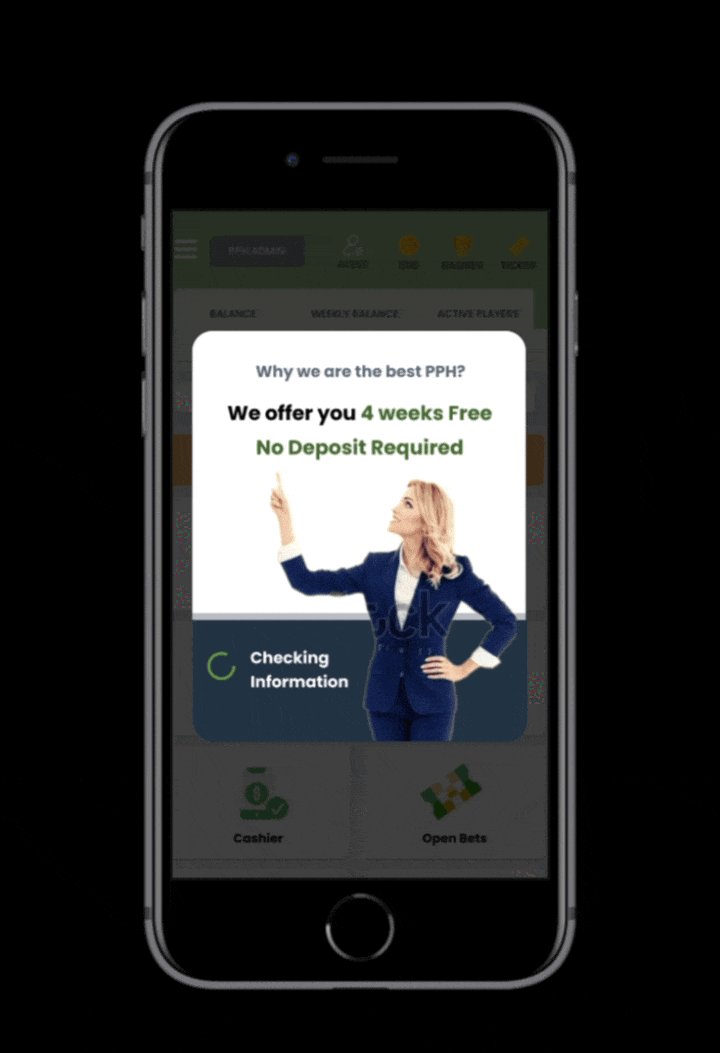
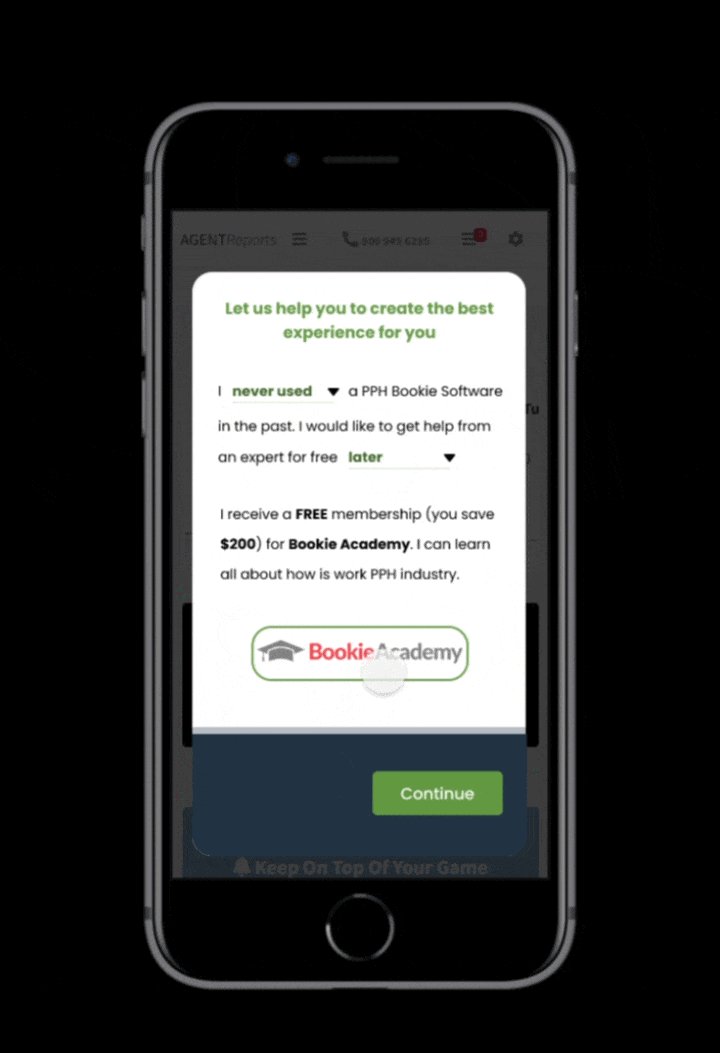
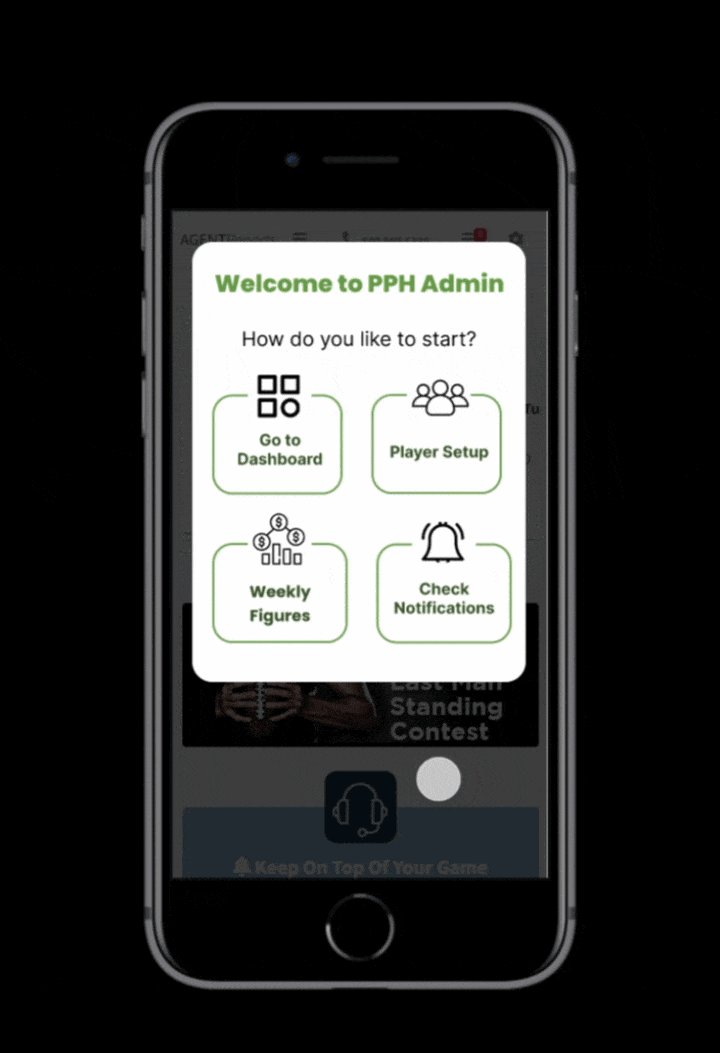
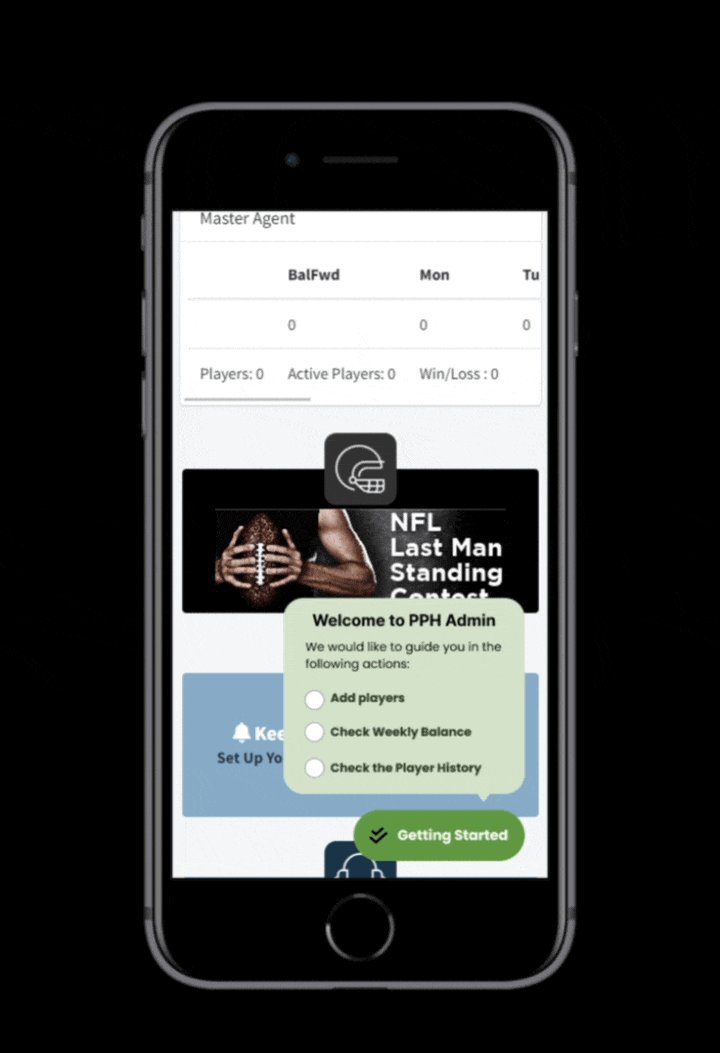
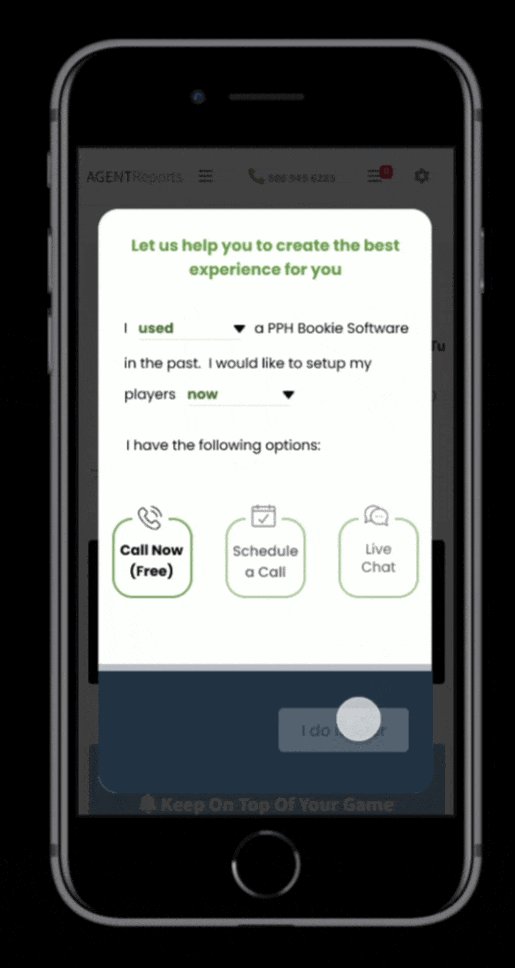
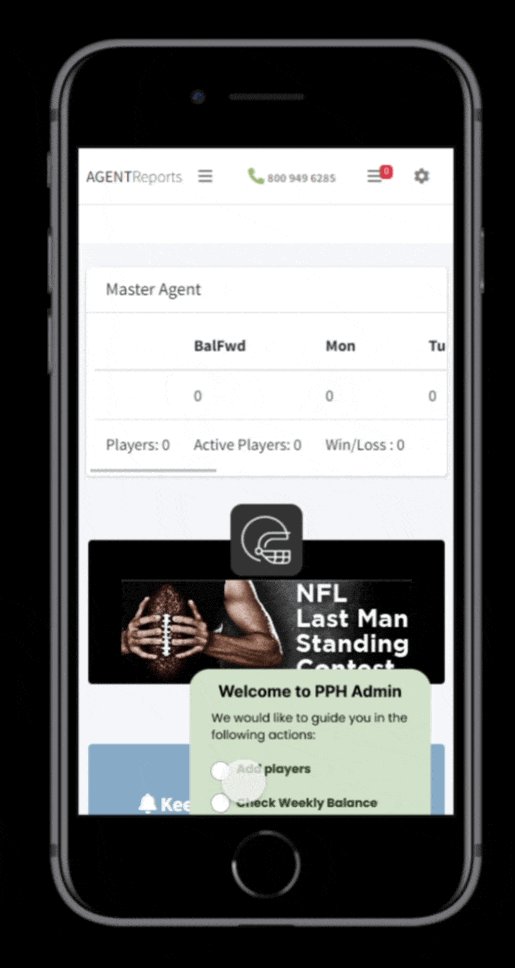
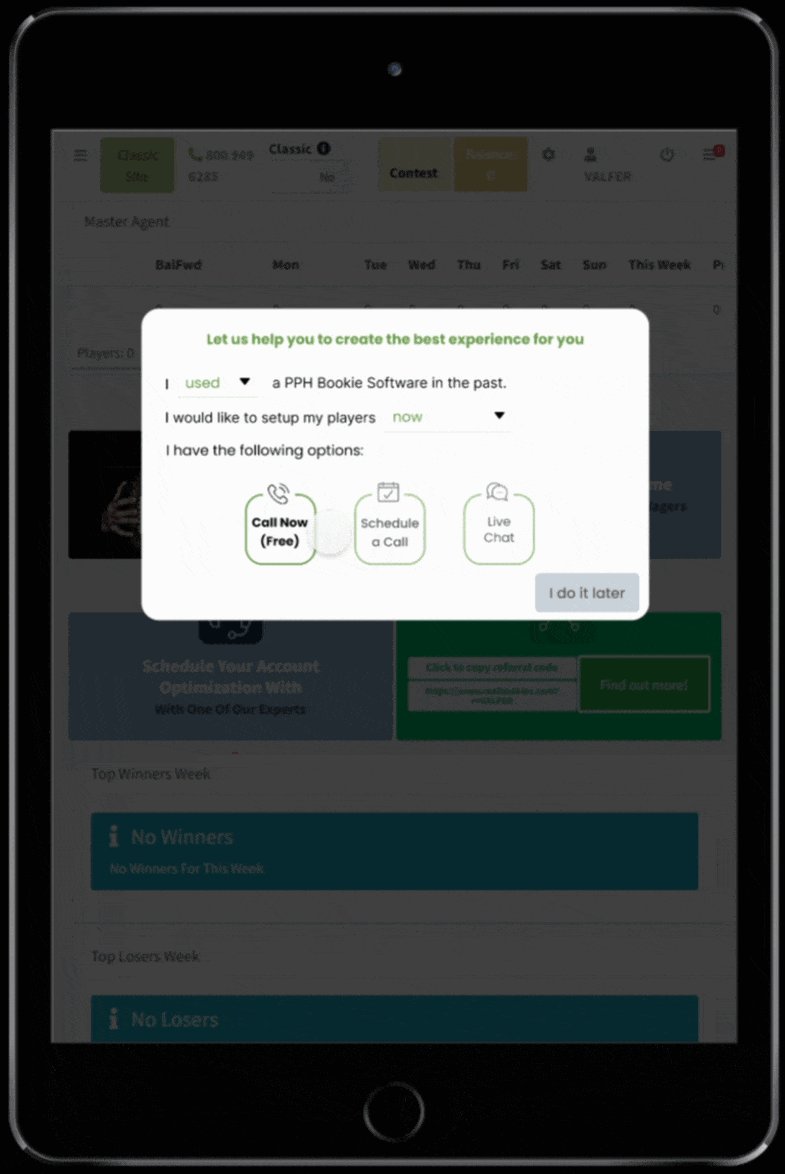
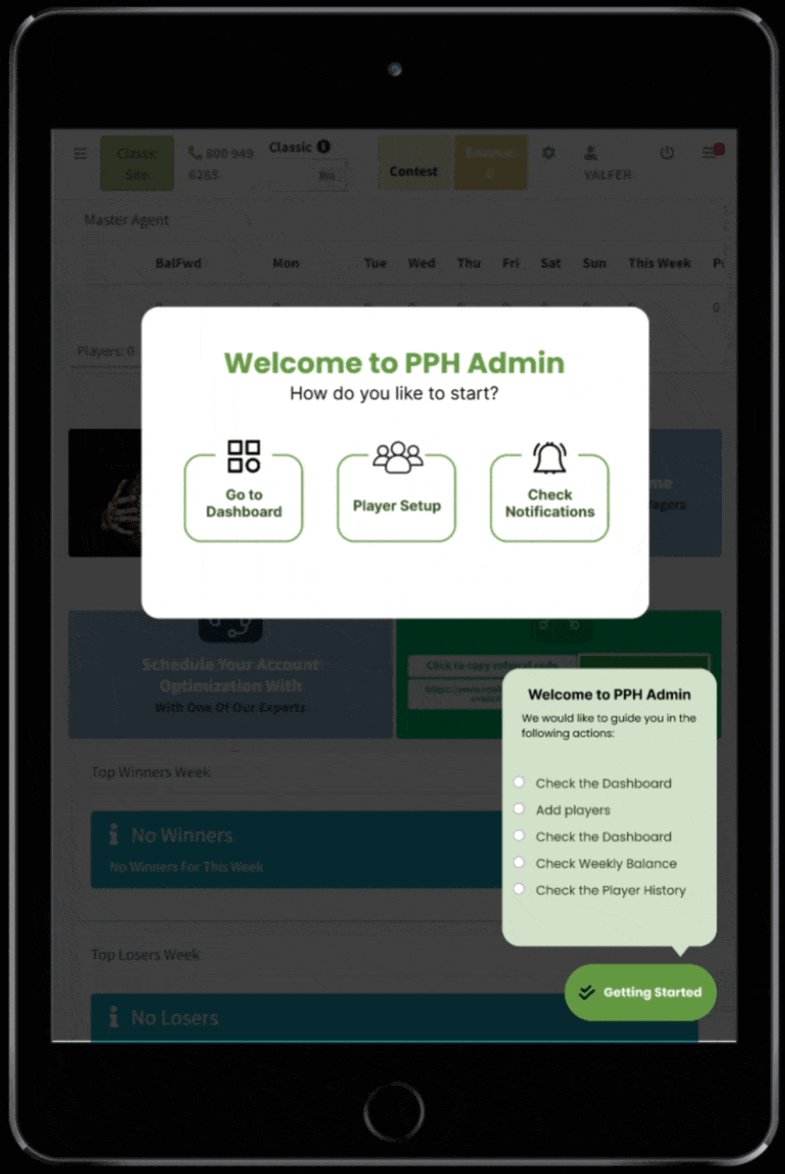
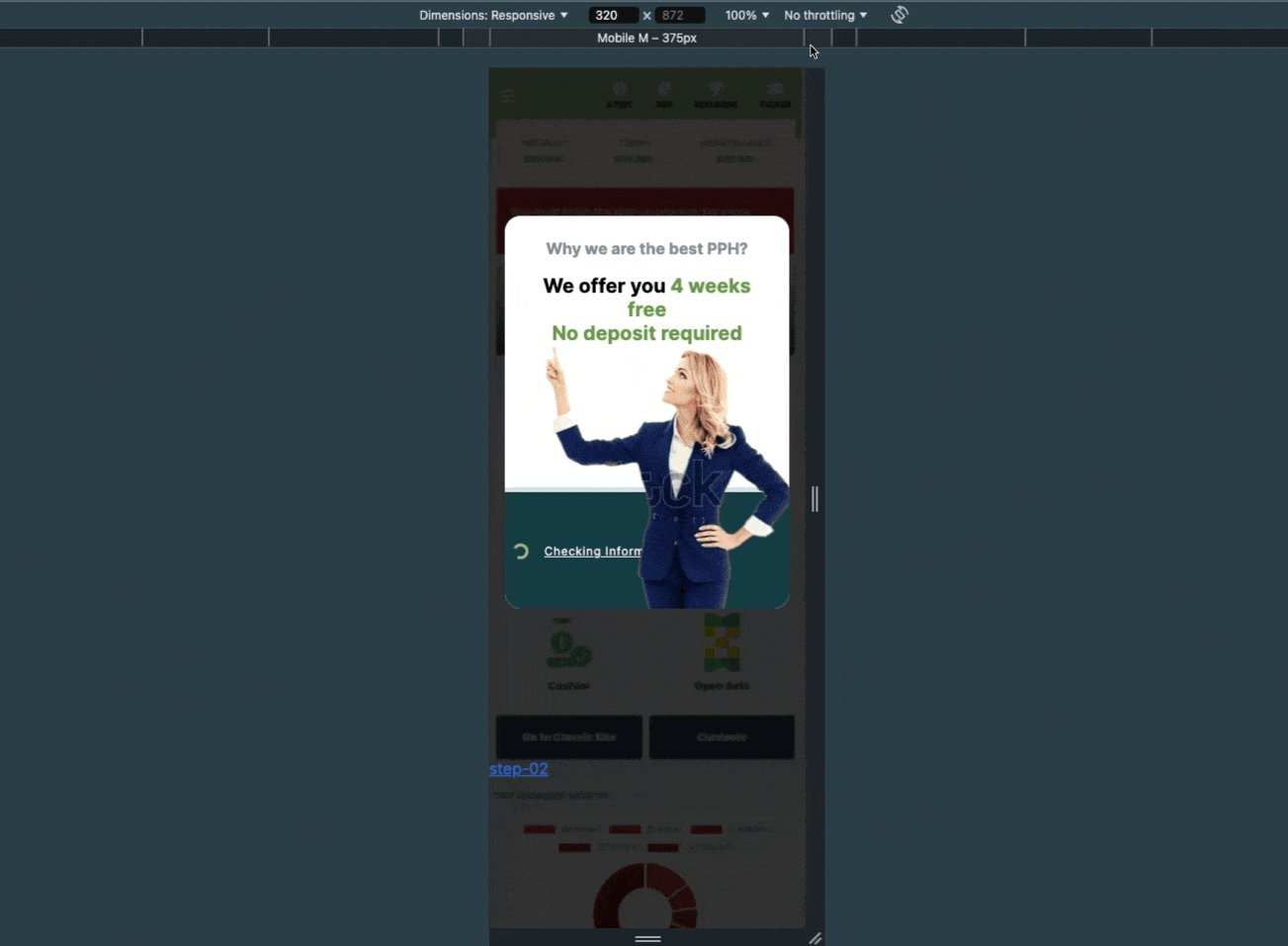
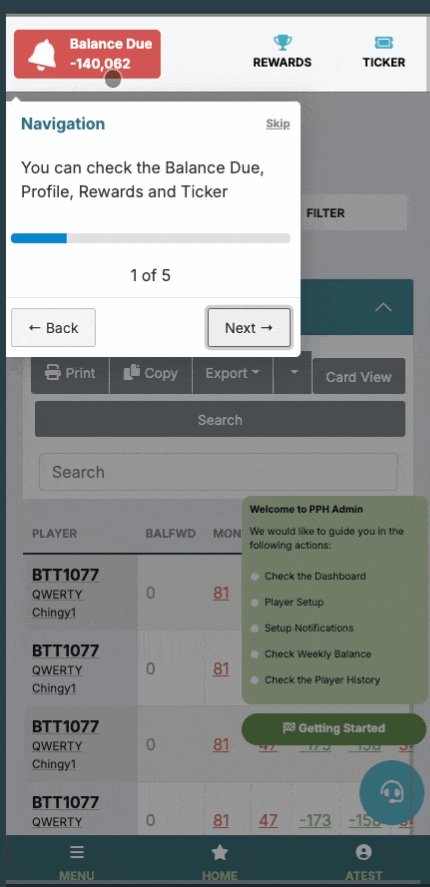
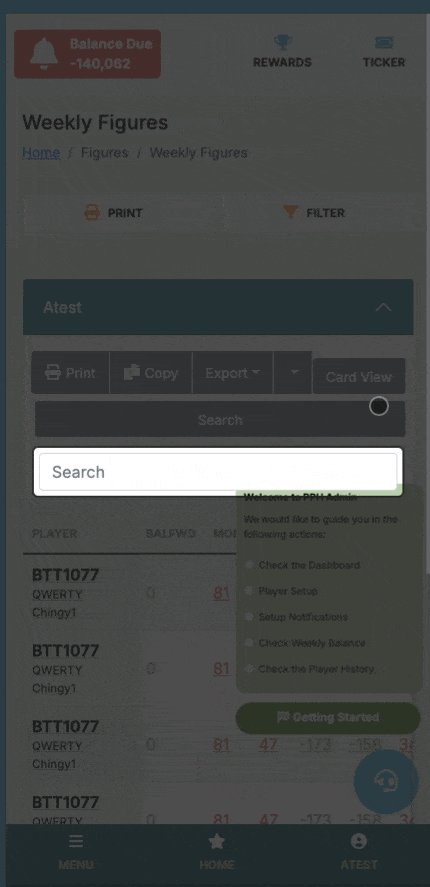
Mobile Version —

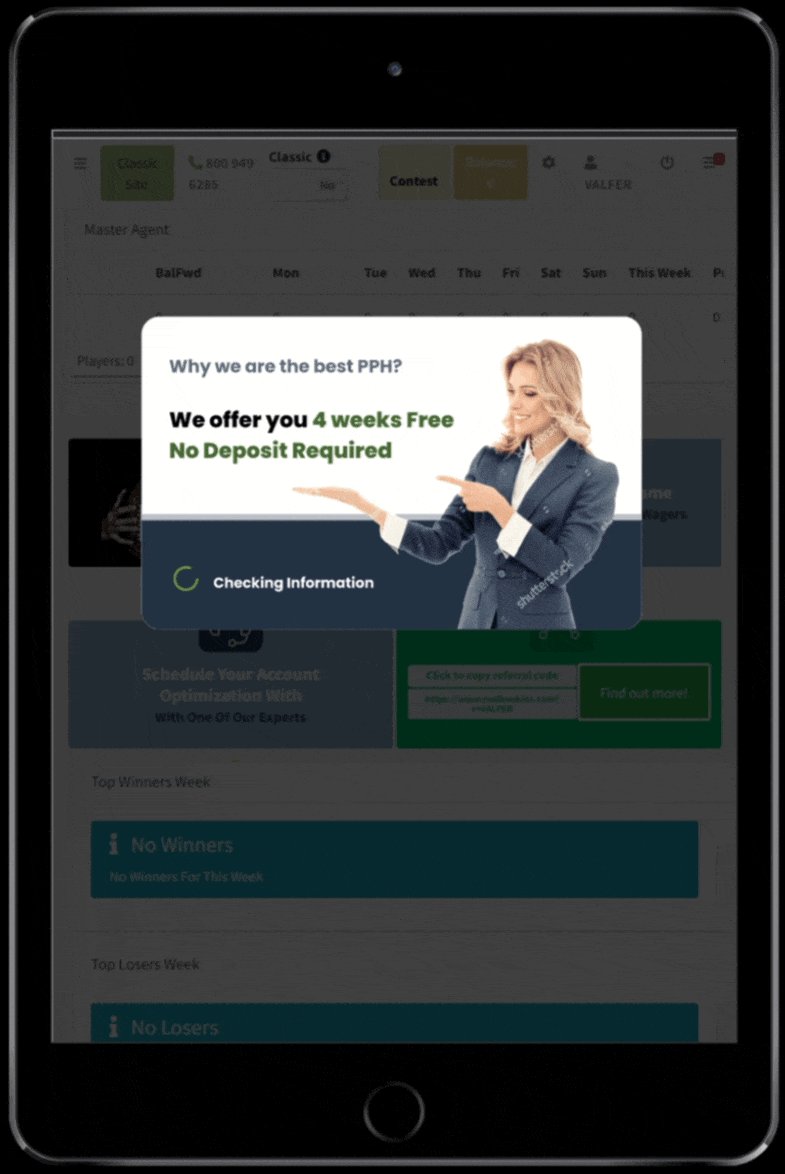
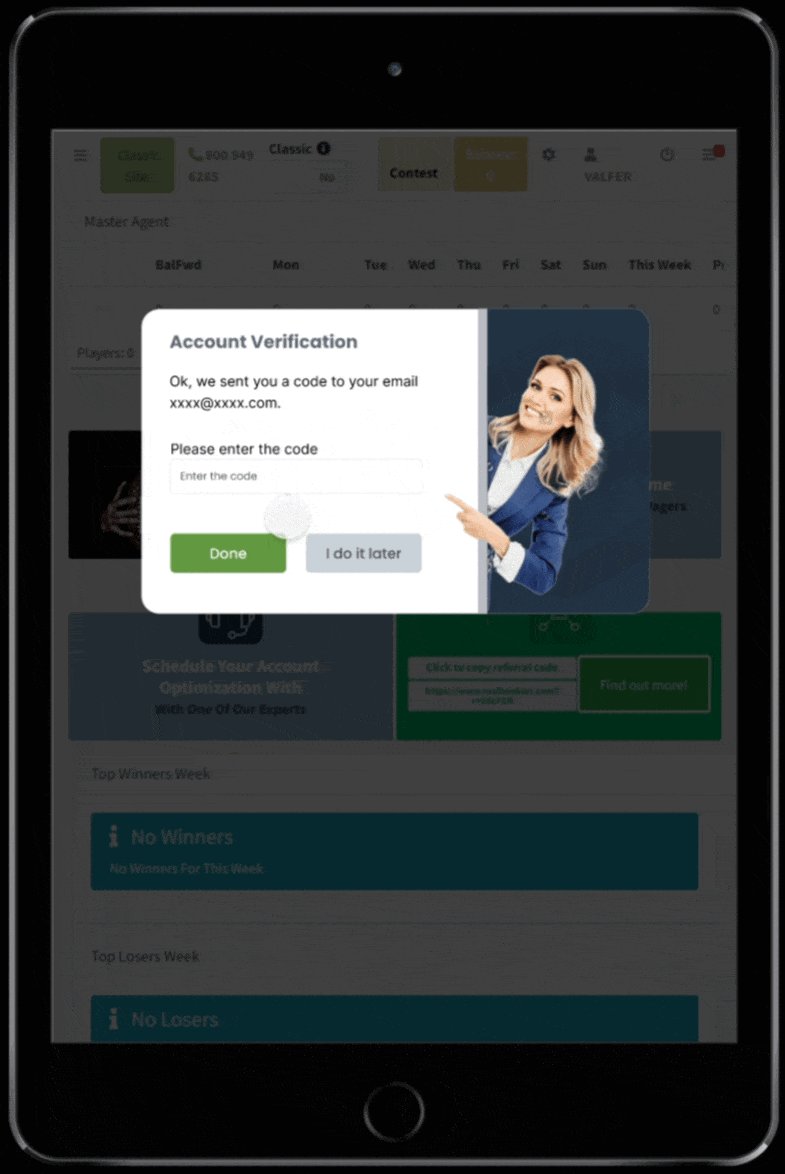
Tablet Version —

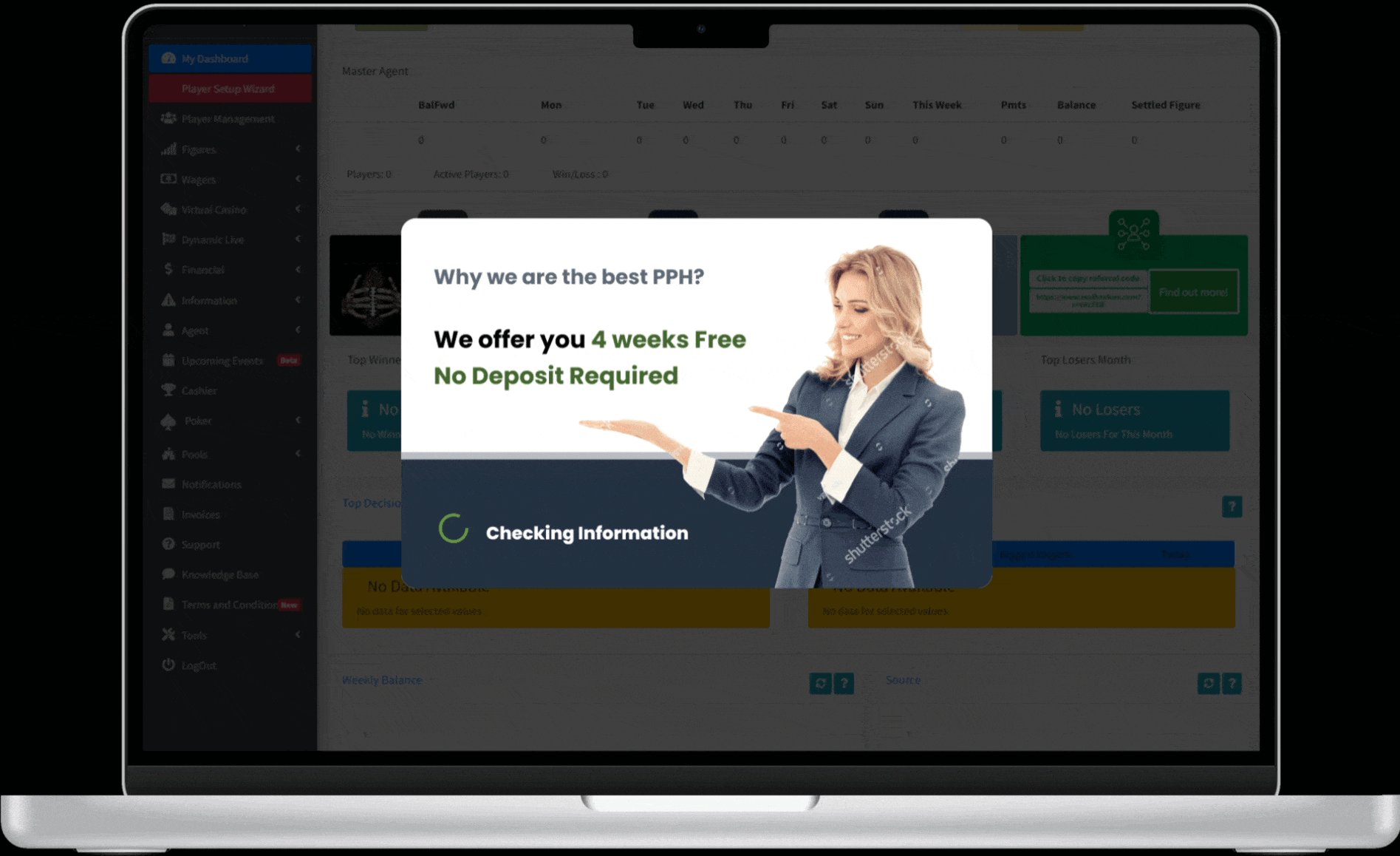
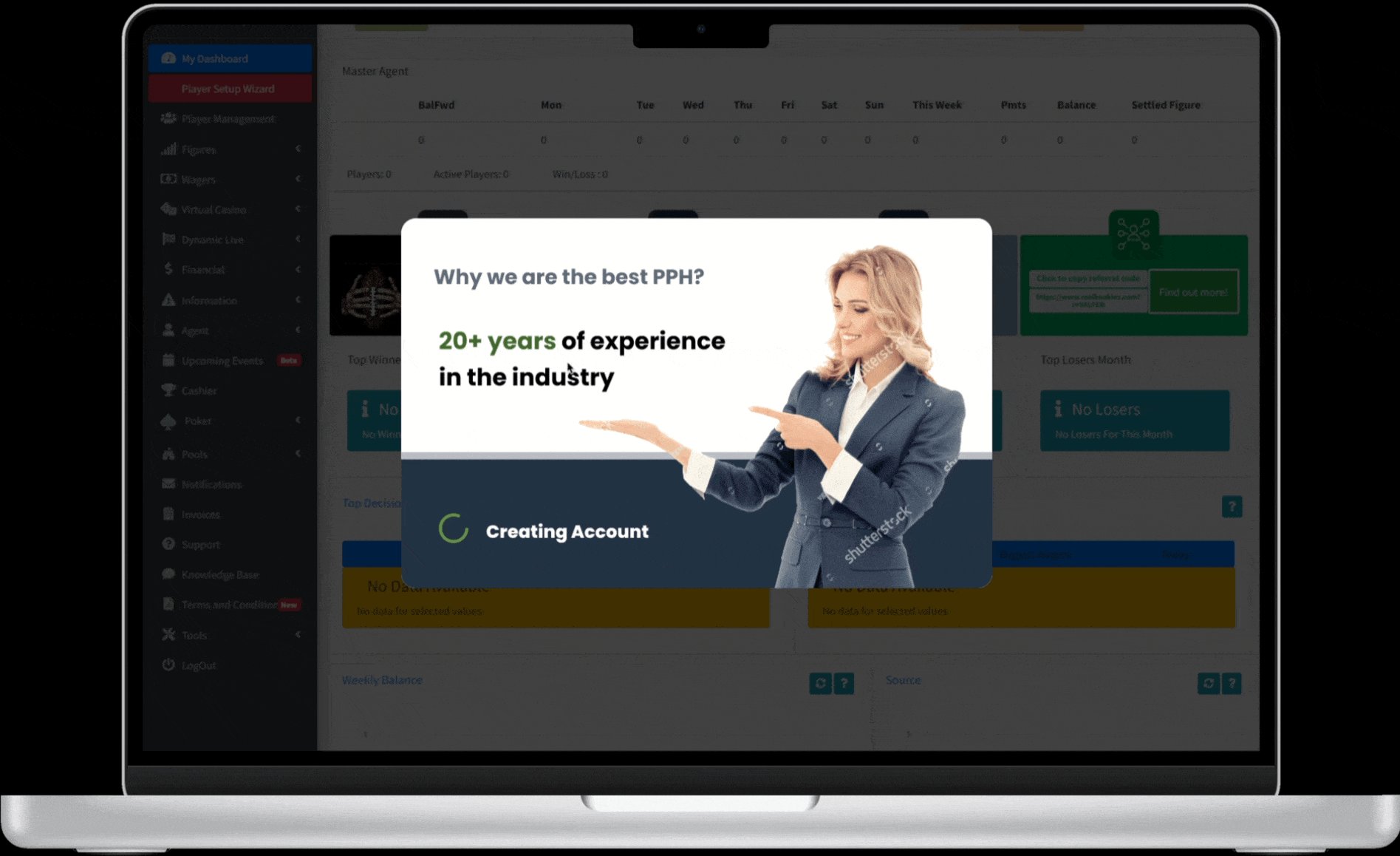
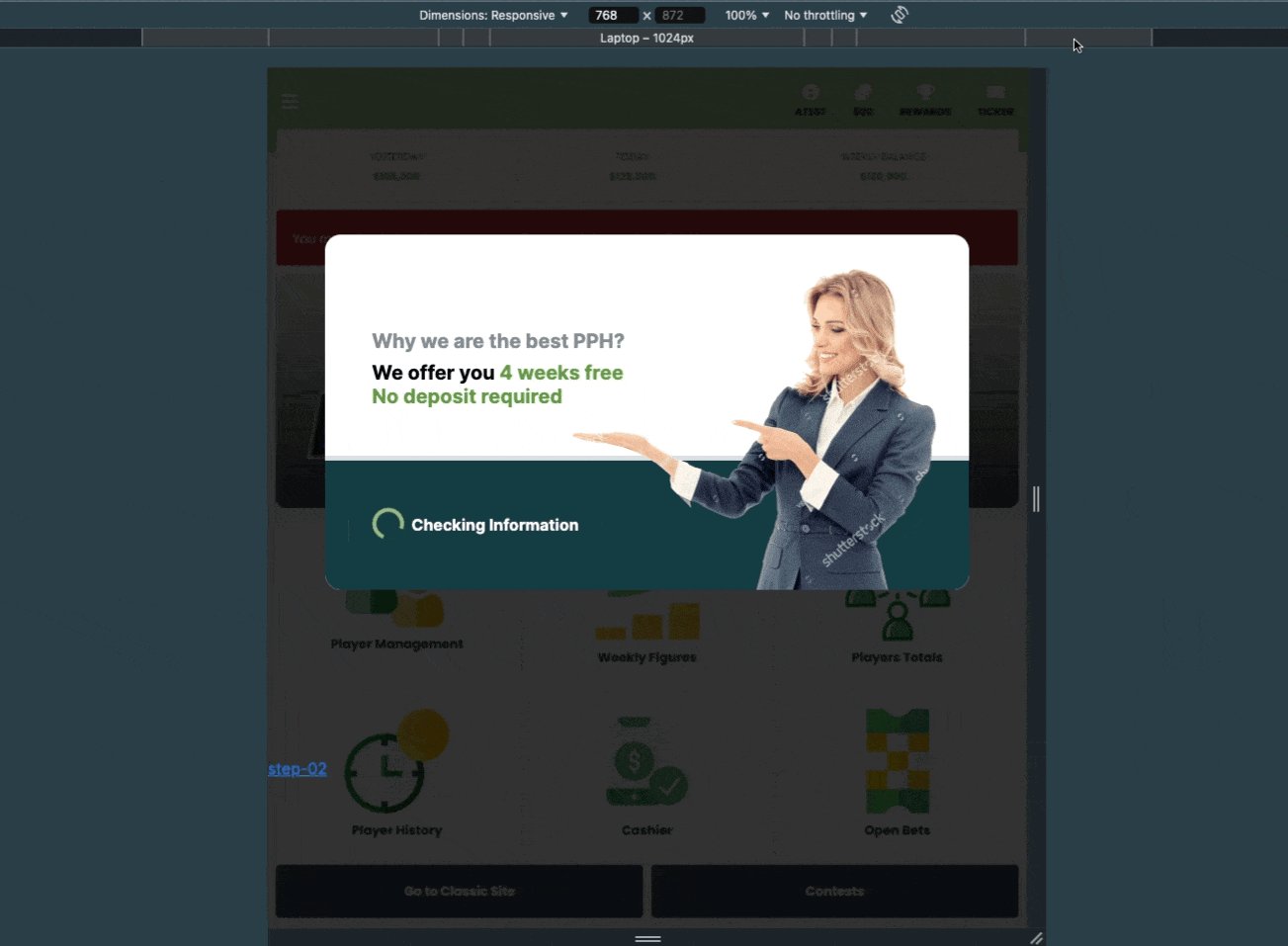
Desktop Version —

Front End Development
The frontend was developed using HTML5, CSS3, and Bootstrap. Special attention was paid to responsiveness, ensuring that the interface adapted seamlessly to different screen sizes, from mobile devices to desktops.
To achieve a clean and functional design, CSS Grid and Flexbox techniques were implemented, which helped create a flexible and adaptable layout. Bootstrap was used to speed up development and ensure consistency in interface components, while the code was carefully optimized to minimize load times and improve overall page performance.
Microinteractions were implemented using CSS to provide instant visual feedback on elements like buttons and forms, improving the user experience by making it more dynamic and engaging.

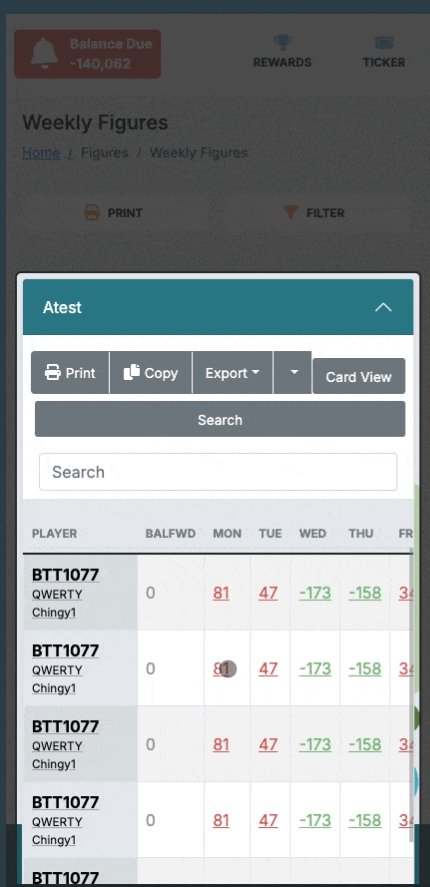
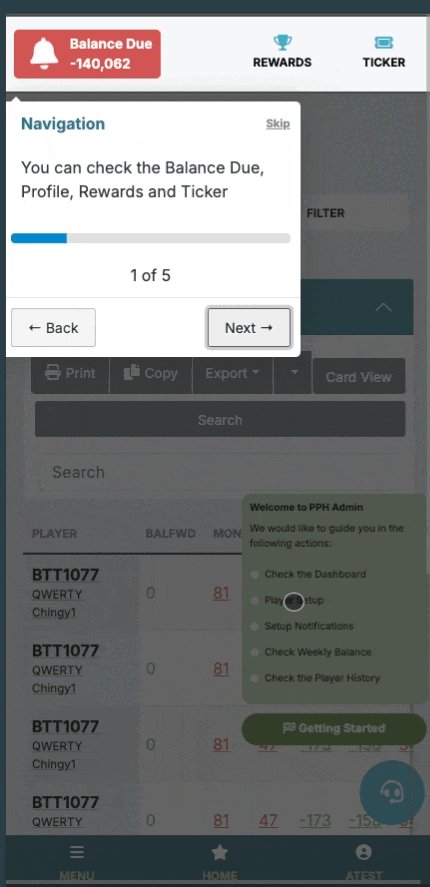
Solution
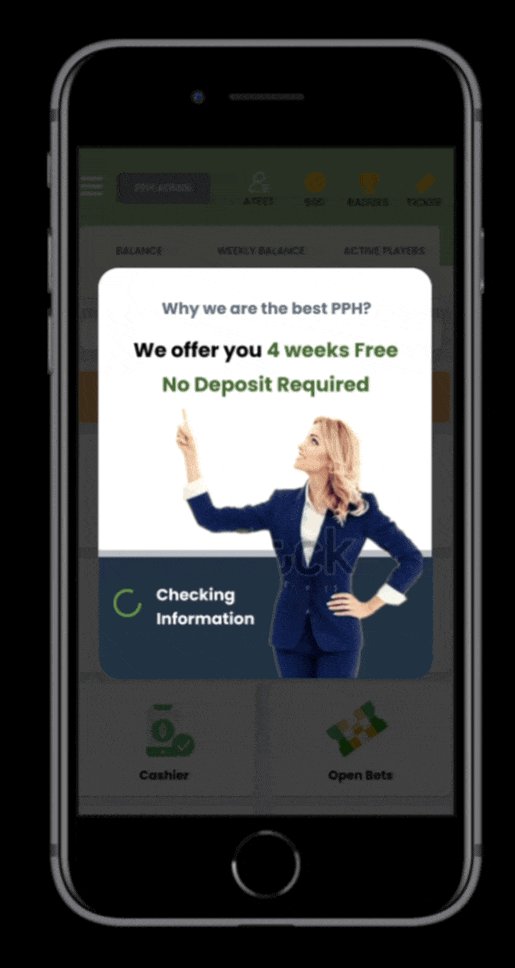
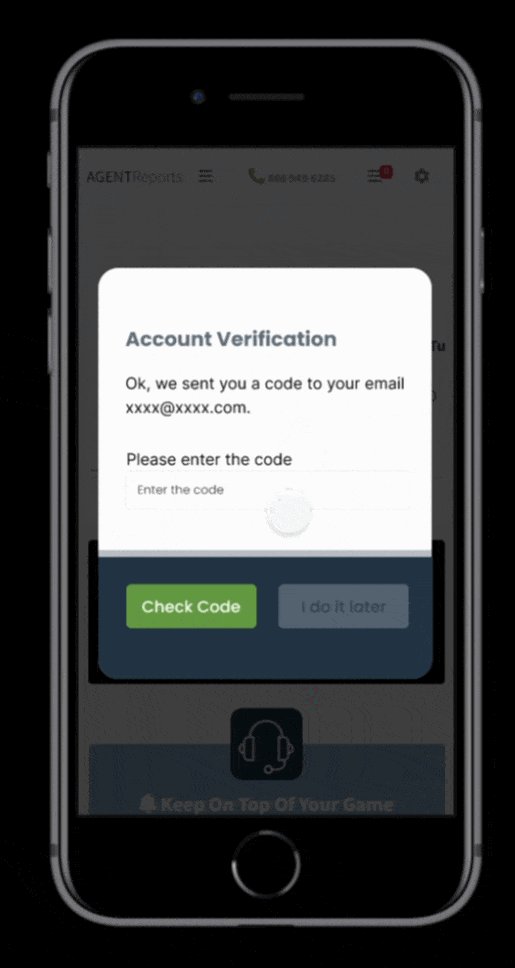
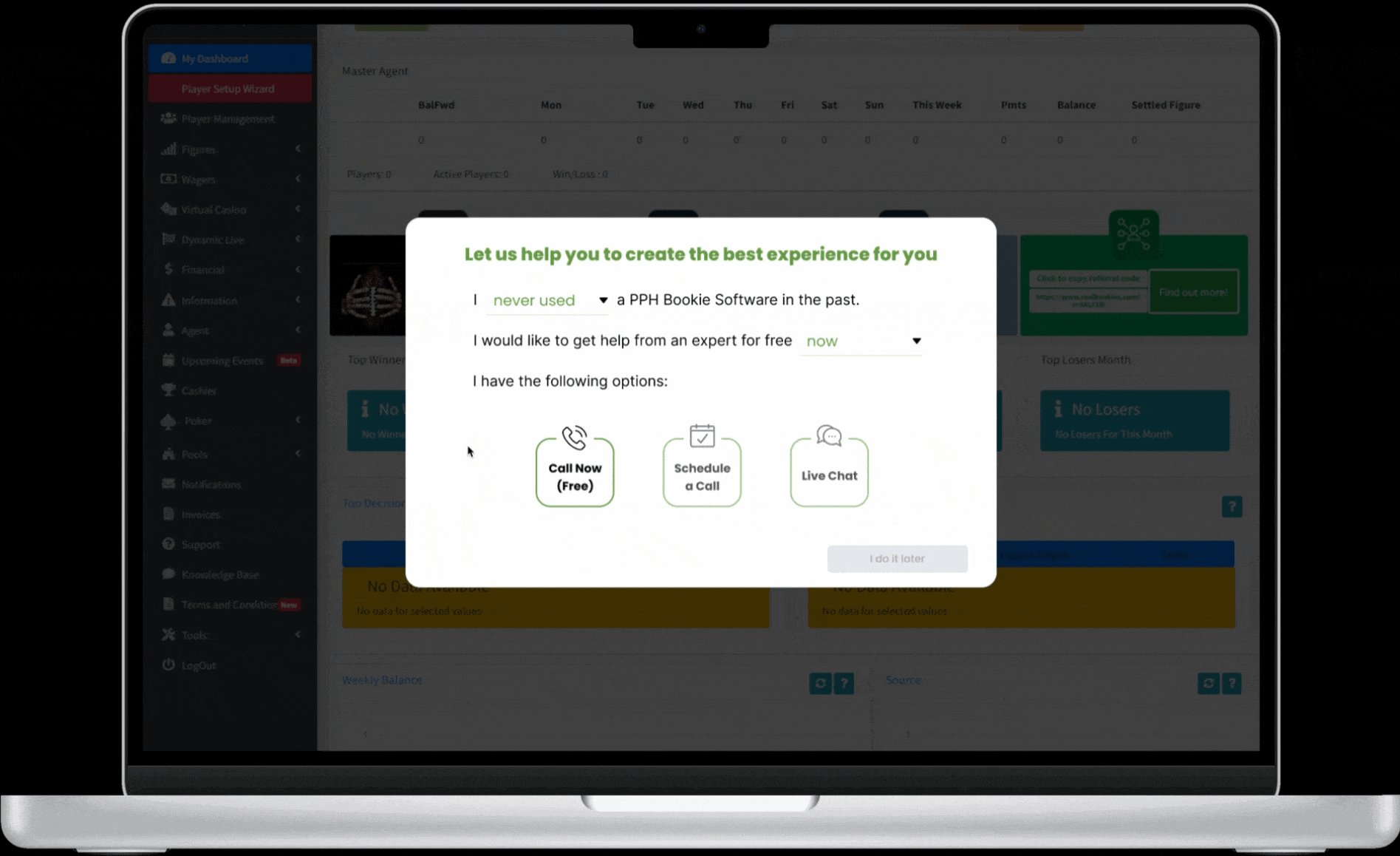
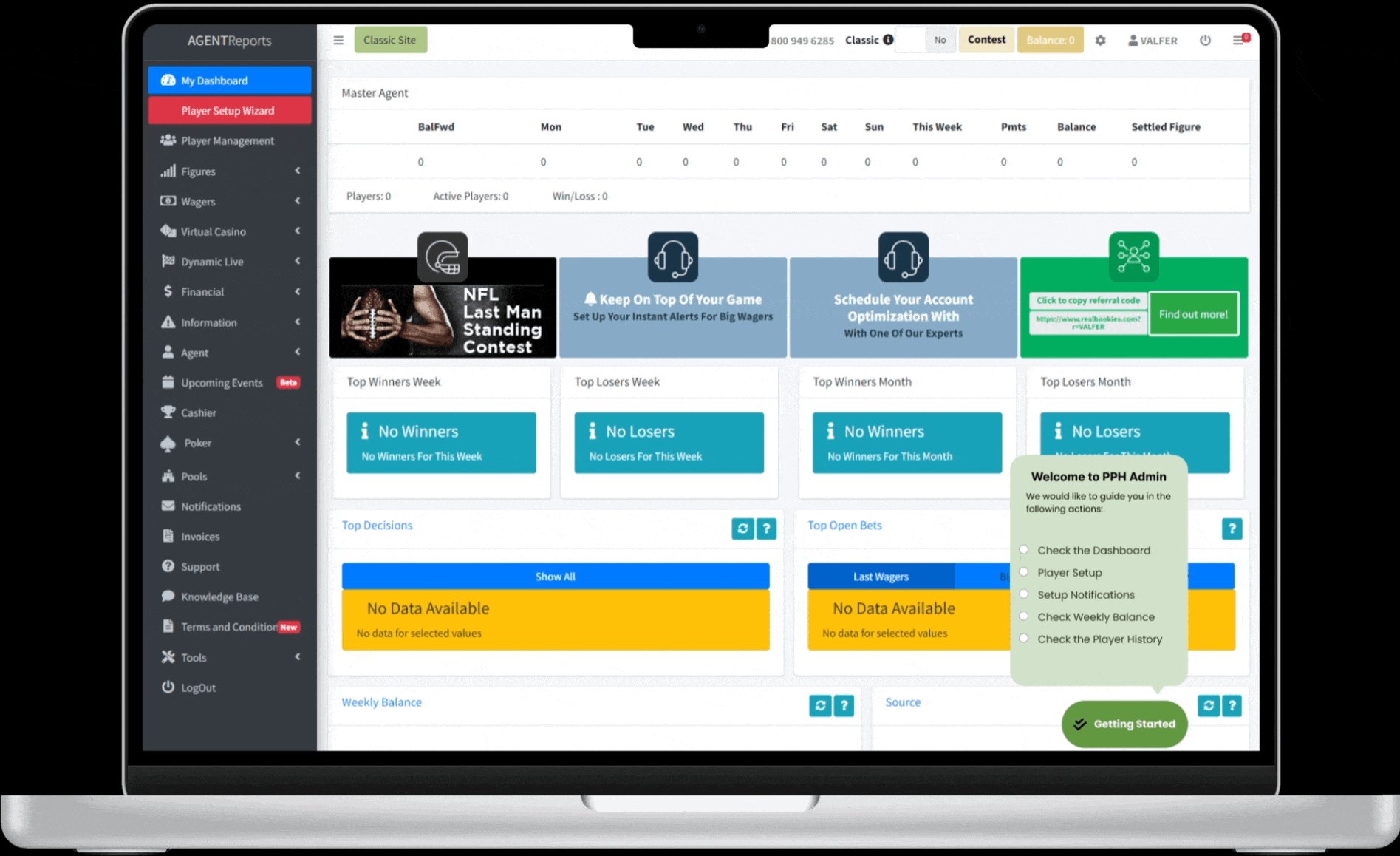
The result was a multi-step signup process that was clear and easy to navigate, with a mobile-optimized interface. Gamification elements were integrated to keep users engaged, while the new structure simplified the process and reduced abandonment rates.
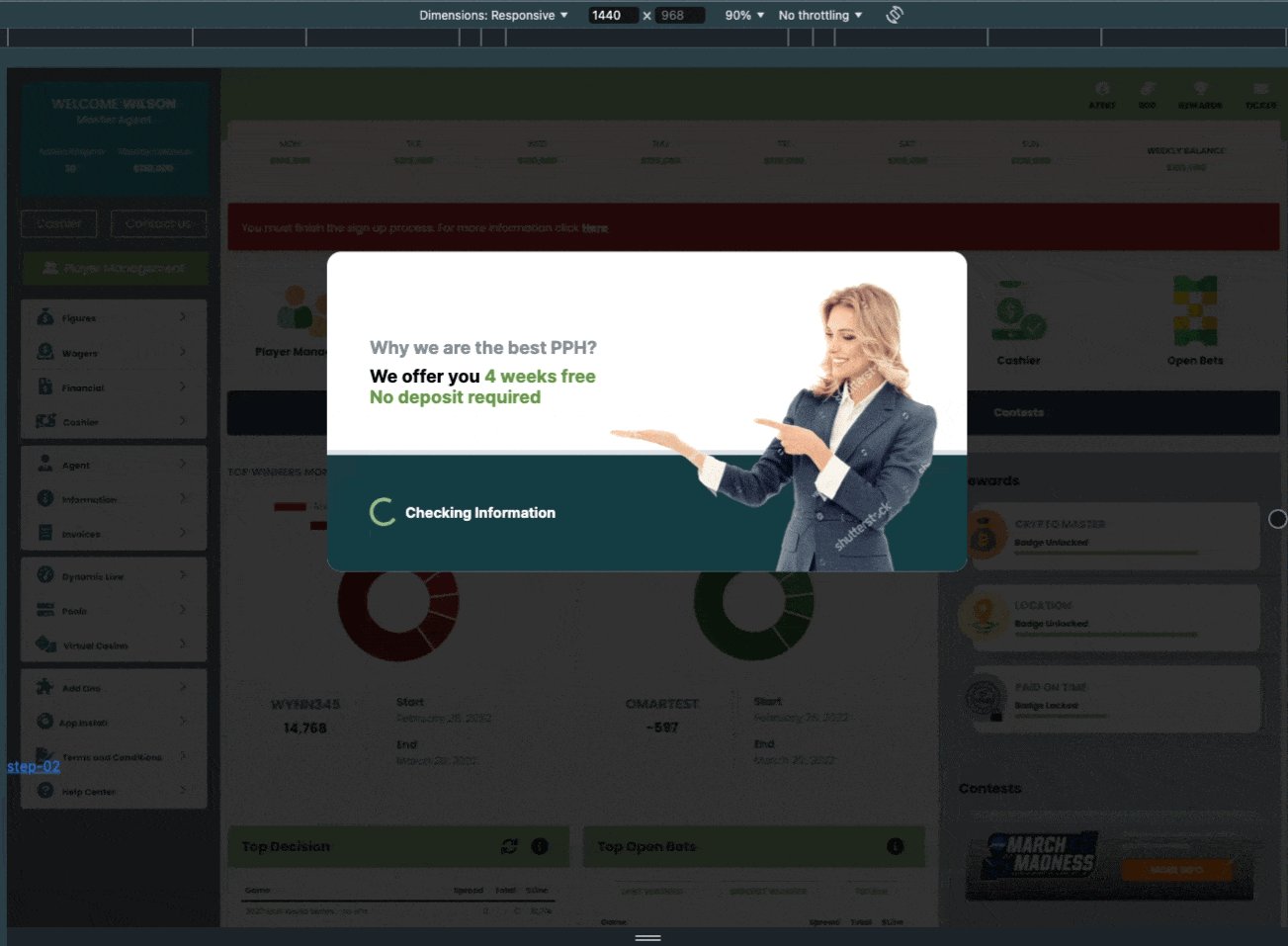
Web Version - Tour —

Results
After implementation, a 30% increase in the completion rate of signups and a 50% reduction in the time required to complete the process were observed. A/B testing confirmed a significant improvement in user satisfaction, with very positive feedback.
Reflections
This project confirmed the importance of user-centered research and an iterative design approach. The implementation of gamification elements and mobile optimization were key to improving the user experience and business outcomes. Performance continued to be monitored, and further opportunities to personalize and enhance the user experience were explored.